Hey friends, today in this blog, you’ll learn how to Build A Weather App in HTML CSS & JavaScript. In the earlier blog, I have shared how to Get a User’s Location in JavaScript, and now it’s time to create a weather app in JavaScript.
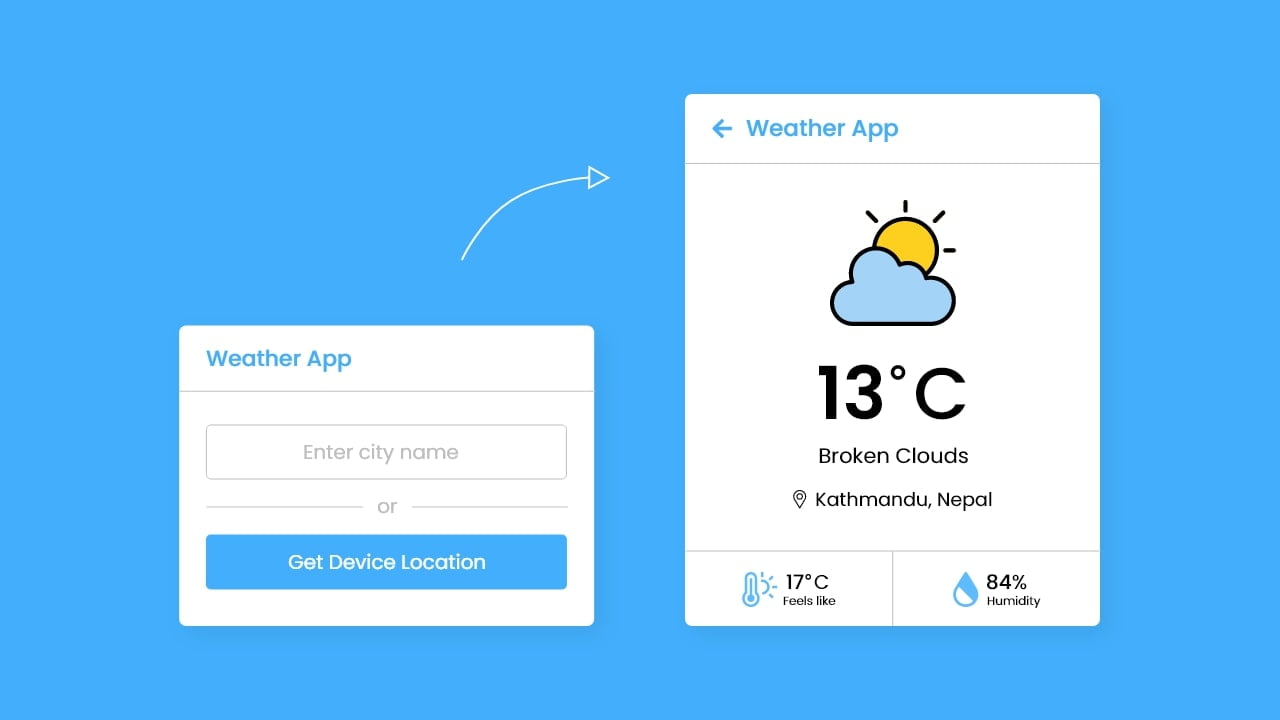
In this weather app, you can get the weather details of a particular city by entering the city name or you can also get your current location weather details by clicking on the “Get Device Location” button. If you entered an invalid city name then there is shown an error message.
You’ll get many weather details in this app like temperature in celsius, weather conditions, location, feels like, and humidity. If you’re feeling difficulty to understand what I’m saying then you can watch a demo video or full video tutorial of this project (Weather App in JavaScript).
Video Tutorial of Build A Weather App in JavaScript
In the video, you have seen a demo of this weather app and how I built this project using HTML CSS & JavaScript. I’ve used OpenWeatherMap API to get the weather details of the user entered city or user’s current location.
I hope you liked this weather app and want to get source codes or files of it but don’t worry I have provided codes and files to the bottom of this page and you can copy-paste the codes or download the coding files for free. Before you go to copy the codes, let’s understand the main codes and concepts of this weather app.
I already told you I used vanilla JavaScript to create this weather app. In the JavaScript file, I got the user entered city name and sent a get request to an OpenWeatherMap API with passing the city name. If the user clicked on the “Get Device Location” button then first I checked the user browser supports geolocation API or not.
If it’s supported, I got the current latitude and longitude of the device and sent these coordinates to the OpenWeatherMap API. After I got an object as a response from the API then I displayed the property value to a particular HTML element. At last, using the id value that API provides us, I showed the custom weather icon/image according to the weather condition.
You might like this:
- Create Custom Captcha in JavaScript
- How to Get User Location in JavaScript
- Create Draggable Div Element in JavaScript
- File Upload with Progress Bar in JavaScript
Build A Weather App in JavaScript [Source Codes]
To create this project (Weather App in JavaScript). First, you need to create three Files: HTML, CSS & JavaScript File. After creating these files just paste the following codes into your file. You can also download the source code files of this Weather App from the given download button.
First, create an HTML file with the name of index.html and paste the given codes in your HTML file. You’ve to create a file with .html extension and remember the images that are used on this weather app will not appear. So download the source files to use images also.
<!DOCTYPE html>
<!-- Coding By CodingNepal - youtube.com/codingnepal -->
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Weather App in JavaScript | CodingNepal</title>
<link rel="stylesheet" href="style.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Linking BoxIcon for Icon -->
<link href='https://unpkg.com/[email protected]/css/boxicons.min.css' rel='stylesheet'>
</head>
<body>
<div class="wrapper">
<header><i class='bx bx-left-arrow-alt'></i>Weather App</header>
<section class="input-part">
<p class="info-txt"></p>
<div class="content">
<input type="text" spellcheck="false" placeholder="Enter city name" required>
<div class="separator"></div>
<button>Get Device Location</button>
</div>
</section>
<section class="weather-part">
<img src="" alt="Weather Icon">
<div class="temp">
<span class="numb">_</span>
<span class="deg">°</span>C
</div>
<div class="weather">_ _</div>
<div class="location">
<i class='bx bx-map'></i>
<span>_, _</span>
</div>
<div class="bottom-details">
<div class="column feels">
<i class='bx bxs-thermometer'></i>
<div class="details">
<div class="temp">
<span class="numb-2">_</span>
<span class="deg">°</span>C
</div>
<p>Feels like</p>
</div>
</div>
<div class="column humidity">
<i class='bx bxs-droplet-half'></i>
<div class="details">
<span>_</span>
<p>Humidity</p>
</div>
</div>
</div>
</section>
</div>
<script src="script.js"></script>
</body>
</html>
Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. Remember, you’ve to create a file with .css extension.
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background: #43AFFC;
}
::selection{
color: #fff;
background: #43AFFC;
}
.wrapper{
width: 400px;
background: #fff;
border-radius: 7px;
box-shadow: 7px 7px 20px rgba(0, 0, 0, 0.05);
}
.wrapper header{
display: flex;
font-size: 21px;
font-weight: 500;
color: #43AFFC;
padding: 16px 15px;
align-items: center;
border-bottom: 1px solid #ccc;
}
header i{
font-size: 0em;
cursor: pointer;
margin-right: 8px;
}
.wrapper.active header i{
margin-left: 5px;
font-size: 30px;
}
.wrapper .input-part{
margin: 20px 25px 30px;
}
.wrapper.active .input-part{
display: none;
}
.input-part .info-txt{
display: none;
font-size: 17px;
text-align: center;
padding: 12px 10px;
border-radius: 7px;
margin-bottom: 15px;
}
.input-part .info-txt.error{
color: #721c24;
display: block;
background: #f8d7da;
border: 1px solid #f5c6cb;
}
.input-part .info-txt.pending{
color: #0c5460;
display: block;
background: #d1ecf1;
border: 1px solid #bee5eb;
}
.input-part :where(input, button){
width: 100%;
height: 55px;
border: none;
outline: none;
font-size: 18px;
border-radius: 7px;
}
.input-part input{
text-align: center;
padding: 0 15px;
border: 1px solid #ccc;
}
.input-part input:is(:focus, :valid){
border: 2px solid #43AFFC;
}
.input-part input::placeholder{
color: #bfbfbf;
}
.input-part .separator{
height: 1px;
width: 100%;
margin: 25px 0;
background: #ccc;
position: relative;
display: flex;
align-items: center;
justify-content: center;
}
.separator::before{
content: "or";
color: #b3b3b3;
font-size: 19px;
padding: 0 15px;
background: #fff;
}
.input-part button{
color: #fff;
cursor: pointer;
background: #43AFFC;
transition: 0.3s ease;
}
.input-part button:hover{
background: #1d9ffc;
}
.wrapper .weather-part{
display: none;
margin: 30px 0 0;
align-items: center;
justify-content: center;
flex-direction: column;
}
.wrapper.active .weather-part{
display: flex;
}
.weather-part img{
max-width: 125px;
}
.weather-part .temp{
display: flex;
font-weight: 500;
font-size: 72px;
}
.weather-part .temp .numb{
font-weight: 600;
}
.weather-part .temp .deg{
font-size: 40px;
display: block;
margin: 10px 5px 0 0;
}
.weather-part .weather{
font-size: 21px;
text-align: center;
margin: -5px 20px 15px;
}
.weather-part .location{
display: flex;
font-size: 19px;
padding: 0 20px;
text-align: center;
margin-bottom: 30px;
align-items: flex-start;
}
.location i{
font-size: 22px;
margin: 4px 5px 0 0;
}
.weather-part .bottom-details{
display: flex;
width: 100%;
justify-content: space-between;
border-top: 1px solid #ccc;
}
.bottom-details .column{
display: flex;
width: 100%;
padding: 15px 0;
align-items: center;
justify-content: center;
}
.column i{
color: #5DBBFF;
font-size: 40px;
}
.column.humidity{
border-left: 1px solid #ccc;
}
.column .details{
margin-left: 3px;
}
.details .temp, .humidity span{
font-size: 18px;
font-weight: 500;
margin-top: -3px;
}
.details .temp .deg{
margin: 0;
font-size: 17px;
padding: 0 2px 0 1px;
}
.column .details p{
font-size: 14px;
margin-top: -6px;
}
.humidity i{
font-size: 37px;
}
Last, create a JavaScript file with the name of script.js and paste the given codes in your JavaScript file. You’ve to create a file with .js extension and remember you have to pass your API key in the API URL otherwise this weather app won’t work and it returns “something went wrong” error. You can get this key from the official OpenWeatherMap site for free.
const wrapper = document.querySelector(".wrapper"),
inputPart = document.querySelector(".input-part"),
infoTxt = inputPart.querySelector(".info-txt"),
inputField = inputPart.querySelector("input"),
locationBtn = inputPart.querySelector("button"),
weatherPart = wrapper.querySelector(".weather-part"),
wIcon = weatherPart.querySelector("img"),
arrowBack = wrapper.querySelector("header i");
let api;
inputField.addEventListener("keyup", e =>{
if(e.key == "Enter" && inputField.value != ""){
requestApi(inputField.value);
}
});
locationBtn.addEventListener("click", () =>{
if(navigator.geolocation){
navigator.geolocation.getCurrentPosition(onSuccess, onError);
}else{
alert("Your browser not support geolocation api");
}
});
function requestApi(city){
api = `https://api.openweathermap.org/data/2.5/weather?q=${city}&units=metric&appid=your_api_key`;
fetchData();
}
function onSuccess(position){
const {latitude, longitude} = position.coords;
api = `https://api.openweathermap.org/data/2.5/weather?lat=${latitude}&lon=${longitude}&units=metric&appid=your_api_key`;
fetchData();
}
function onError(error){
infoTxt.innerText = error.message;
infoTxt.classList.add("error");
}
function fetchData(){
infoTxt.innerText = "Getting weather details...";
infoTxt.classList.add("pending");
fetch(api).then(res => res.json()).then(result => weatherDetails(result)).catch(() =>{
infoTxt.innerText = "Something went wrong";
infoTxt.classList.replace("pending", "error");
});
}
function weatherDetails(info){
if(info.cod == "404"){
infoTxt.classList.replace("pending", "error");
infoTxt.innerText = `${inputField.value} isn't a valid city name`;
}else{
const city = info.name;
const country = info.sys.country;
const {description, id} = info.weather[0];
const {temp, feels_like, humidity} = info.main;
if(id == 800){
wIcon.src = "icons/clear.svg";
}else if(id >= 200 && id <= 232){
wIcon.src = "icons/storm.svg";
}else if(id >= 600 && id <= 622){
wIcon.src = "icons/snow.svg";
}else if(id >= 701 && id <= 781){
wIcon.src = "icons/haze.svg";
}else if(id >= 801 && id <= 804){
wIcon.src = "icons/cloud.svg";
}else if((id >= 500 && id <= 531) || (id >= 300 && id <= 321)){
wIcon.src = "icons/rain.svg";
}
weatherPart.querySelector(".temp .numb").innerText = Math.floor(temp);
weatherPart.querySelector(".weather").innerText = description;
weatherPart.querySelector(".location span").innerText = `${city}, ${country}`;
weatherPart.querySelector(".temp .numb-2").innerText = Math.floor(feels_like);
weatherPart.querySelector(".humidity span").innerText = `${humidity}%`;
infoTxt.classList.remove("pending", "error");
infoTxt.innerText = "";
inputField.value = "";
wrapper.classList.add("active");
}
}
arrowBack.addEventListener("click", ()=>{
wrapper.classList.remove("active");
});
That’s all, now you’ve successfully built a Weather App in HTML CSS & JavaScript. If your code doesn’t work or you’ve faced any error/problem, please download the source code files from the given download button. It’s free and a .zip file will be downloaded then you’ve to extract it.
After extracting the file, open the JavaScript file and pass your API key in the API URL. You can get this key from the official OpenWeatherMap site for free. You can also use any other site API for this project. If you do so then you have to modify the JavaScript codes accordingly.















what type of Algorithm use in it?
using custom weather icon according to the id which api gives to us
from where i can get these api id???
please give your blog template download link
I have put my own api id from open weather app. Now when i type in the name of the city and press enter, it does not do anything. It does not even say something went wrong. What to do?
Hello , I created an api key from open weather map website
But i dont know where i have to change what for my project to work. Please help
Hello , I created an api key from https://home.openweathermap.org/
But i dont know where i have to change what for my project to work. Please help
Paste your API key to the appid parameter of the given URLs. These URLs are in line.no 27 & 33 of script.js file.
Line no.27: api = `https://api.openweathermap.org/data/2.5/weather?q=${city}&units=metric&appid=YOUR_API_KEY_HERE`;
Line no.33: api = `https://api.openweathermap.org/data/2.5/weather?lat=${latitude}&lon=${longitude}&units=metric&appid=YOUR_API_KEY_HERE`;
How do I include the images so that the weather icons change dynamically? Is that a javascript thing or am I hard coding these icons into HTML? I have the icons folder saved and I have coded img src’s into my HTML so they can be called on, but they still don’t show up, i think it might have something to do with javascript but I have no idea how to connect the two files
could you please tell me where I have to modify my codes.
because openweather is not working. so i got api key from weather api.
Open weather API is working fine. Here is an example. If you want to work with other API, you’ve to modify JavaScript codes accordingly.
Thanks you.
What about adding the speed of the wind? How do you do that (code)?
Regards
Please, watch the complete video. In the video, API gives us multiple different data of weather where I’ve shown some of them only.
he bro i dowloded but it is showing something went wrong so wat can i do now
Read the blog first and pass your API key.
For me its working.
You need to create an account on home.openweathermap.org/ and get your OWN API Key.
Thank you so much!!!
Thx bro
Hello guys! Firstly, congratulations for the app, it’s beautiful and very useful :DD
But i have a question, how could i change the language of the weather results? for portuguese, for example.
The ones saying the code is not working, it works fine for me.
You have to change the code in lines 28 and 34 of the .js file with your personal API key where it says “Your api key” and the app will work just fine after that
Great job Nepal coding, thanks
I did that but still id doesn’t work
IT DOES NOT WORK . PLZ CLECK AND REPAIR IT
It’s working fine. Please, check your codes or download coding files agian.
Please Enter Your Valid ‘API’ Key And Check Again
I added my api key but it it returns “something went wrong” error. please help
Make sure your API key and the API url are valid.
Hello codingNepal!
This is second tutorial I’ve done from you and I like it very much. I am subscribed!
I was wondering.. how to modify this very script to have fixed city location and doing refresh of weather forecast in for example 1 hour or less interval automatically? I want to have just current weather forecast on the display only, always updated.. if you know what i mean..
Hi where did you save the svg files for weather. It doesnt pop up on the screen.
SVG images are stored in the icons folder
please check because it’s not working
It’s working and here is the demo link of this project: https://codingnepalweb.com/demos/weather-app-in-javascript/
YES YOU ARE RIGHT Ayush Modi
why it’s saying something went wrong:(((
It’s maybe you have exceeded the limit request for a free plan or any mistakes on the codes. Please, download the codes file from the download button and pass your API key.
hey coding nepal the reason is you forgetted one file if you cheak demo link inspect you can see contry list file but meanwhile in downloadable file is only have 1 javascript file
No, it’s not a reason. API used in this project gives us the only short name of a country like NP for Nepal. So, I added that extra file to show the full country name in the demo. Everything works fine if you download the source files and pass your API key in the mentioned places of the JavaScript file. Just there will show a country short name because I didn’t provide a country-list file… This file was only for the demo.