Hey friends, today in this blog you’ll how to Upload File with Progress in HTML CSS & JavaScript. Earlier, I have shared a blog on how to create Drag & Drop or Browse File Upload Feature using JavaScript. So I’ll not add this feature to this File Uploader.
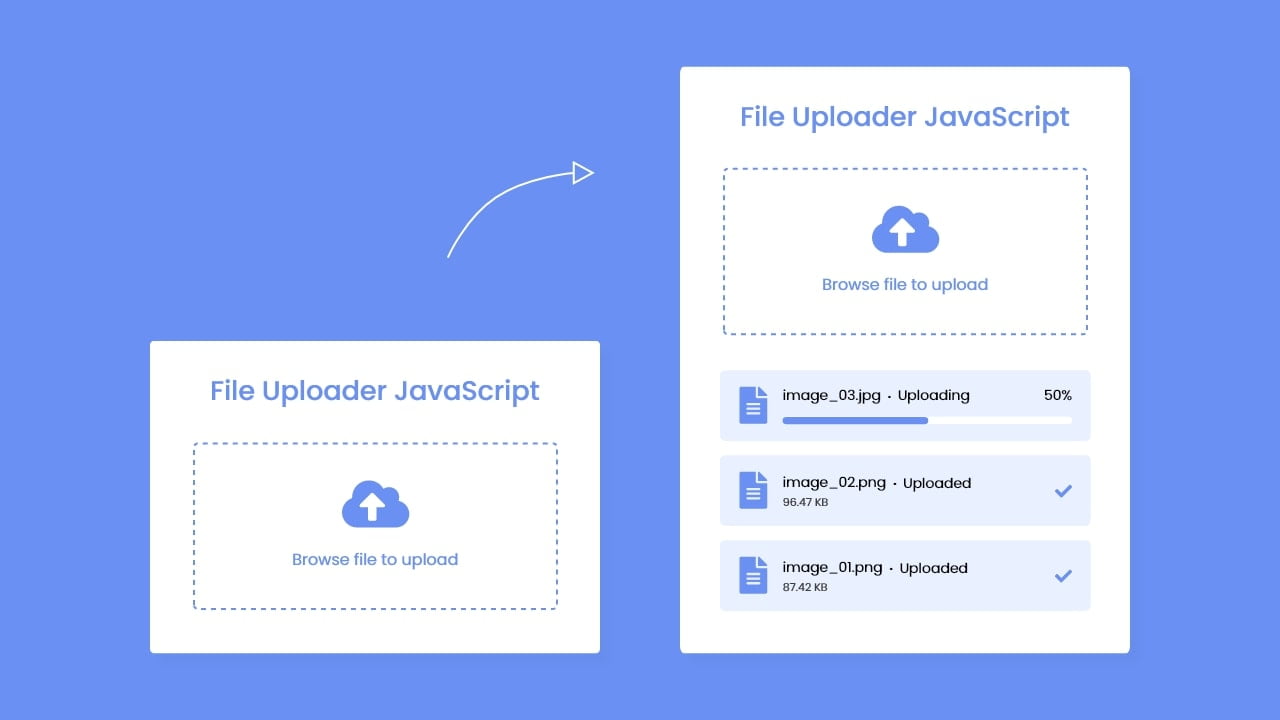
In this project (File Upload JavaScript with Progress Bar), as you can see in the preview image, there are two pictures of the file uploader. In the first one, there is a dashed border container with an icon and text to browse the file to upload.
When you click on this container an open file window will open and you can select any file to upload. Once you select the file then you can see in the second picture, there is shown your file uploading status with filename, uploaded percent, progress bar, etc. and there is the history of the uploaded files with filename, size, etc.
Video Tutorial of File Upload JavaScript with Progress Bar
In the video, you have seen the demo of the File Upload with Progress Bar and how I created it using HTML CSS, JavaScript & PHP. I’ve used PHP as a backend language to receive the user file and save or upload it. You can also use any other server-side language for it such as NodeJS.
I hope you liked this File Uploader and want to get source codes or files of this project but don’t worry I have given codes and source files download link to the bottom of the page. But before copy-paste the codes or download files, let’s talk about the important codes and concepts behind creating this file uploader.
In the JavaScript file, I used the change event to get the user selected filename and then called the uploadFile(filename) function with passing the filename as an argument. Inside uploadFile() function, using Ajax I sent the selected file to the PHP. As you can have seen on the codes, I used upload property and progress event to get file loaded value and file total size.
In the PHP file, I received the file and added the current time before the filename to make the filename dynamic and moved this file to the files folder using PHP inbuilt function move_uploaded_file.
You might like this:
- Working Contact Form using PHP
- Download YouTube Video Thumbnail
- Upload, Preview & Download Image
- Drag & Drop File or Browse Upload
File Upload JavaScript with Progress Bar [Source Codes]
To create this project (File Upload JavaScript). First, you need to create four Files: HTML, CSS, JavaScript & PHP files. After creating these files just paste the following codes into your file. Remember, you’ve to create a folder with php name and inside this folder, you’ve to create php file a name of upload.php and a files folder to saved all uploaded files.
If you didn’t understand then you can download the source code files of this File Upload JavaScript with Progress Bar from the given download button.
First, create an HTML file with the name of index.html and paste the given codes into your HTML file. Remember, you’ve to create a file with .html extension.
<!DOCTYPE html>
<!-- Coding By CodingNepal - youtube.com/codingnepal -->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>File Upload JavaScript with Progress Ba | CodingNepal</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/>
</head>
<body>
<div class="wrapper">
<header>File Uploader JavaScript</header>
<form action="#">
<input class="file-input" type="file" name="file" hidden>
<i class="fas fa-cloud-upload-alt"></i>
<p>Browse File to Upload</p>
</form>
<section class="progress-area"></section>
<section class="uploaded-area"></section>
</div>
<script src="script.js"></script>
</body>
</html>
Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. Remember, you’ve to create a file with .css extension.
/* Import Google font - Poppins */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body{
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background: #6990F2;
}
::selection{
color: #fff;
background: #6990F2;
}
.wrapper{
width: 430px;
background: #fff;
border-radius: 5px;
padding: 30px;
box-shadow: 7px 7px 12px rgba(0,0,0,0.05);
}
.wrapper header{
color: #6990F2;
font-size: 27px;
font-weight: 600;
text-align: center;
}
.wrapper form{
height: 167px;
display: flex;
cursor: pointer;
margin: 30px 0;
align-items: center;
justify-content: center;
flex-direction: column;
border-radius: 5px;
border: 2px dashed #6990F2;
}
form :where(i, p){
color: #6990F2;
}
form i{
font-size: 50px;
}
form p{
margin-top: 15px;
font-size: 16px;
}
section .row{
margin-bottom: 10px;
background: #E9F0FF;
list-style: none;
padding: 15px 20px;
border-radius: 5px;
display: flex;
align-items: center;
justify-content: space-between;
}
section .row i{
color: #6990F2;
font-size: 30px;
}
section .details span{
font-size: 14px;
}
.progress-area .row .content{
width: 100%;
margin-left: 15px;
}
.progress-area .details{
display: flex;
align-items: center;
margin-bottom: 7px;
justify-content: space-between;
}
.progress-area .content .progress-bar{
height: 6px;
width: 100%;
margin-bottom: 4px;
background: #fff;
border-radius: 30px;
}
.content .progress-bar .progress{
height: 100%;
width: 0%;
background: #6990F2;
border-radius: inherit;
}
.uploaded-area{
max-height: 232px;
overflow-y: scroll;
}
.uploaded-area.onprogress{
max-height: 150px;
}
.uploaded-area::-webkit-scrollbar{
width: 0px;
}
.uploaded-area .row .content{
display: flex;
align-items: center;
}
.uploaded-area .row .details{
display: flex;
margin-left: 15px;
flex-direction: column;
}
.uploaded-area .row .details .size{
color: #404040;
font-size: 11px;
}
.uploaded-area i.fa-check{
font-size: 16px;
}
Third, create a JavaScript file with the name of script.js and paste the given codes into your JavaScript file. Remember, you’ve to create a file with .js extension.
const form = document.querySelector("form"),
fileInput = document.querySelector(".file-input"),
progressArea = document.querySelector(".progress-area"),
uploadedArea = document.querySelector(".uploaded-area");
form.addEventListener("click", () =>{
fileInput.click();
});
fileInput.onchange = ({target})=>{
let file = target.files[0];
if(file){
let fileName = file.name;
if(fileName.length >= 12){
let splitName = fileName.split('.');
fileName = splitName[0].substring(0, 13) + "... ." + splitName[1];
}
uploadFile(fileName);
}
}
function uploadFile(name){
let xhr = new XMLHttpRequest();
xhr.open("POST", "php/upload.php");
xhr.upload.addEventListener("progress", ({loaded, total}) =>{
let fileLoaded = Math.floor((loaded / total) * 100);
let fileTotal = Math.floor(total / 1000);
let fileSize;
(fileTotal < 1024) ? fileSize = fileTotal + " KB" : fileSize = (loaded / (1024*1024)).toFixed(2) + " MB";
let progressHTML = `<li class="row">
<i class="fas fa-file-alt"></i>
<div class="content">
<div class="details">
<span class="name">${name} • Uploading</span>
<span class="percent">${fileLoaded}%</span>
</div>
<div class="progress-bar">
<div class="progress" style="width: ${fileLoaded}%"></div>
</div>
</div>
</li>`;
uploadedArea.classList.add("onprogress");
progressArea.innerHTML = progressHTML;
if(loaded == total){
progressArea.innerHTML = "";
let uploadedHTML = `<li class="row">
<div class="content upload">
<i class="fas fa-file-alt"></i>
<div class="details">
<span class="name">${name} • Uploaded</span>
<span class="size">${fileSize}</span>
</div>
</div>
<i class="fas fa-check"></i>
</li>`;
uploadedArea.classList.remove("onprogress");
uploadedArea.insertAdjacentHTML("afterbegin", uploadedHTML);
}
});
let data = new FormData(form);
xhr.send(data);
}
Last, create a PHP file with the name of message.php and paste the given codes into your PHP file. Remember, you’ve to create a file with .php extension.
<?php $file_name = $_FILES['file']['name']; $tmp_name = $_FILES['file']['tmp_name']; $file_up_name = time().$file_name; move_uploaded_file($tmp_name, "files/".$file_up_name); ?>
That’s all, now you’ve successfully created a File Upload JavaScript with Progress Bar. If your code doesn’t work or you’ve faced any error/problem, please download the source code files from the given download button. It’s free and a .zip file will be downloaded then you’ve to extract it. Once you extracted it, move this project folder inside htdocs or www folder of your XAMPP or WAMP installation directory then start the apache server and run this file on your browser.
Note: In the video, I have manually slowed the Internet connection to upload files slowly and to show you the progress of uploading. So the small size file like images also taken time to upload but when you download this project and upload the image file then you might not see the progress bar because your file will be uploaded too fast.












I installed this on iis 7.5.. php 7.3
The script appears to work great, BUT, there is no file in the files directory.
What can I do I am lost at this point…
How can I allow only 1 file upload?
If you upload a file first and then upload another file again, then the first file will be deleted and the new fill will be added.
How can I do this?
Please, mention any tutorial or give me directions.
Thanks
Possible to return the file URL?
Hi, is it possible to set the max file size? also to show the file URL after upload…. Could also use some error handling, if the file failed to upload for example. Thank you.
does this run on windows/iis?
only image? how to allow video
You can also upload videos. I’ve shown it in the demo video.
Thank you very much for sharing this!
Works flawlessly and it looks great.
I have a very simple request but I can’t get it to work.
After a file has been uploaded I want the form to be redirected to another page where users can input information about the uploaded file.
I tried adding redirects in php, html and js in the .php file, but none of them work.
I assume this is the case because the .php gets called from the .js file.
But there has to be a way to redirect to another page after the upload is complete.
I assume it’s simple and my question is stupid, but here I am.
Thank you very much!
Hi,
Thanks for great code.
In my case, the progress bar moves very fast (2 sec) for a file of any size. I can upload a 100 MB file, which will be uploaded for 2 minutes, but the script will show information that it has already been uploaded after 2 seconds. Do you have any idea what is wrong?
PHP 7.4
that’s because your file is not being uploaded, most likely because there are some issues. check if the folder you want the file to be uploaded to actually exists, and you might want to try setting the folder permissions to 777.
Very Good
Thanks for your great support bro
You’re always welcome
Thanks
I appreciate your efforts
Thanks a lot for the beautyful code.
I’ve downloaded your code and uploaded to the web-folder on my Synology NAS. Everything seems to work, but the files I upload do not appear/get uploaded to the “files” folder under the “php” folder. Do you have any idea about why it doesn’t get uploaded? I’ve tried both small image files as well as larger video files. Still the “files” folder keeps being empty.
I have the exact same problem, bugging me like crazy!
did you find the solution for this problem. I am facing the similar issue
Thanks a lot.
can u try to make web sharing web page just like share it and share karo web
what do you mean by this line :
12 line:
let file = target.files[0]; //getting file [0] this means if user has selected multiple files then get first one only;
in script.js
If the user selects multiple files during uploading, we’ll take the first one only because this is a single file uploading project not multiple.
Hi,
is it possible to integrate into ASP.NET Core?
Thank you,
BR
Michal
How can I upload photos from camara
Hey,
do you mind me using the source files as base in an Open Source project, I’m too lazy to write my own front end. You of course will be credited 🙂
The project is/will be subject to the GPLv3
Regards,
PeeK1e
Yes, you can use it if you give me credit.
Great job bro!
All of your projects are awesome and thanks to providing source code.
Keep it up! Love from sri lanka ❣️
Keep loving bro <3
Hello,
Is there a way I can replace the PHP portion with ASP.NET or HTML? If so, how?
Thank you!
Hi, I have the same interest, if you have some reply, let me also now, thank you.
How can I make the file downloadable.
Read this blog – https://www.codingnepalweb.com/download-youtube-video-thumbnail/
hi please helpto get link of this file
Your code is not working on my system
Please, read the blog and follow the mentioned steps.
Bro
When i run php it shows =
The system cannot find the path specified.
this worked so good with files having less 5mb but it failed with big files such as videos with 250mb.Otherwise you are doing a great work and really inspiring me
you have to adjust max file size limit in your php.ini
Thanks a lot. And almost all of them is working but i can only upload small file < 1MB. Large file cannot showing in files folder, i donnot know why.
you need to adjust the max file size limit in your php.ini
Excellent! You can do the same but using fetch?
I think it’s not possible using Fetch. If it’s possible then the codes will be harder than ajax.
I think your code very useful, but when I was added this code into blogger blog i couldn’t work. Almost done but finally when I click on upload button there is nothing to upload file. It was calm and quiet.
*But I am using inline html not external.*
Could you please give me a suggestion.
It won’t work on blogger. You have to upload these files to your server.
Very helpful, thank you! Is there a way of handling multiple files?
Yes and I’m thinking to make a video on it soon.
I would also be very interested in the adaptation for multiple uploads
Hi after downloading and running its not working..
I think you downloaded the code files without reading the blog. Please read the blog first.
Best of blog! !!
Thank you so much
Thanks a lot!
Can files uploaded more than 100 MB?
Yes, there is no limit on file size
small file, no problem, But large file do not transfer
But files over 940 kb u[pload but do not write to the directory?
Really awesome!
If I want to remove uploaded file what is the better way to do it?
Do you have any tutorial related to this?
No, I don’t have tutorial on it but you can use the PHP unlink function to delete files. Read more
I like your Tutorials, I use them in every site 😀
Glad to hear that 🙂
great job
but where will the uploaded file go?
Please read the blog for detailed answers.