Q: How do I make a fully responsive footer in HTML and CSS?
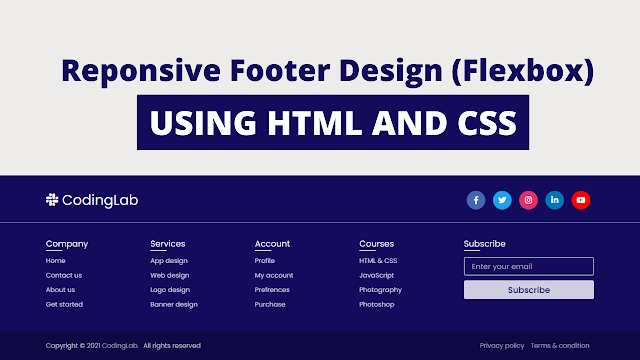
A: To create a fully responsive footer in HTML and CSS, you need to read the given article and watch the video tutorial. Then you will definitely build a beautiful responsive footer that I have given as an image.
Hello readers, today in this blog, we are going to create a simple but very beautiful footer design in HTML and CSS. Earlier I have created a responsive dark footer in HTML and CSS which you guys like most. So now it’s time to create a footer in blue color as you can see on the image.
What does the website footer mean?
Website Footer is the section that is located at the bottom of every website and it contains essential quick links. The main purpose of the footer is to make user’s work easier and convenient for a quick movement from one webpage to another. We just need a footer to make our website complete and to make users work faster.
As you can see on the given image of the footer design that I have given on the webpage. Many people are confused about what they need to put inside the footer. We can put essential quick links, logo our privacy policy link, and copyright message. We can also add our social media icon inside the footer. By adding these types of elements we can make a good footer.
How do you create a footer? using HTML and CSS | Video Tutorial
- position: fixed;
- width: 100%;
- left: 0px;
- botttom: 0px;
From the CSS media query, we can make the footer fully responsive, you can watch on the video tutorial how we can make the footer responsive in just seconds.
I think, now you can easily build these types of responsive footers in HTML and CSS. If you are feeling difficulty building a footer like this, don’t worry I have provided a free source code file below.
Essential Design For Complete Website
Responsive Footer using HTML And CSS | Free Source Code
To copy-paste the given responsive footer code, first of all, you need to create two files, one is an HTML file and another is a CSS file. You can also download all source code files from the given download button.
How do you make a responsive footer in HTML?
Create an HTML file on your computer with the name of index.html and copy-paste the given HTML code in your HTML document.
<!DOCTYPE html>
<!-- Coding by CodingNepal | www.codingnepalweb.com -->
<html lang="en" dir="ltr">
<head>
<meta charset="UTF-8">
<title> Responsive Footer | CodingLab </title>
<link rel="stylesheet" href="style.css">
<!-- Fontawesome CDN Link -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<footer>
<div class="content">
<div class="top">
<div class="logo-details">
<i class="fab fa-slack"></i>
<span class="logo_name">CodingLab</span>
</div>
<div class="media-icons">
<a href="#"><i class="fab fa-facebook-f"></i></a>
<a href="#"><i class="fab fa-twitter"></i></a>
<a href="#"><i class="fab fa-instagram"></i></a>
<a href="#"><i class="fab fa-linkedin-in"></i></a>
<a href="#"><i class="fab fa-youtube"></i></a>
</div>
</div>
<div class="link-boxes">
<ul class="box">
<li class="link_name">Company</li>
<li><a href="#">Home</a></li>
<li><a href="#">Contact us</a></li>
<li><a href="#">About us</a></li>
<li><a href="#">Get started</a></li>
</ul>
<ul class="box">
<li class="link_name">Services</li>
<li><a href="#">App design</a></li>
<li><a href="#">Web design</a></li>
<li><a href="#">Logo design</a></li>
<li><a href="#">Banner design</a></li>
</ul>
<ul class="box">
<li class="link_name">Account</li>
<li><a href="#">Profile</a></li>
<li><a href="#">My account</a></li>
<li><a href="#">Prefrences</a></li>
<li><a href="#">Purchase</a></li>
</ul>
<ul class="box">
<li class="link_name">Courses</li>
<li><a href="#">HTML & CSS</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">Photography</a></li>
<li><a href="#">Photoshop</a></li>
</ul>
<ul class="box input-box">
<li class="link_name">Subscribe</li>
<li><input type="text" placeholder="Enter your email"></li>
<li><input type="button" value="Subscribe"></li>
</ul>
</div>
</div>
<div class="bottom-details">
<div class="bottom_text">
<span class="copyright_text">Copyright © 2021 <a href="#">CodingLab.</a>All rights reserved</span>
<span class="policy_terms">
<a href="#">Privacy policy</a>
<a href="#">Terms & condition</a>
</span>
</div>
</div>
</footer>
</body>
</html>
Create a CSS file on your computer with the name of style.css and copy-paste the given codes in your CSS document.
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins" , sans-serif;
}
body{
min-height: 100vh;
width: 100%;
background: #EEECEB;
}
footer{
position: fixed;
background: #140B5C;
width: 100%;
bottom: 0;
left: 0;
}
footer::before{
content: '';
position: absolute;
left: 0;
top: 100px;
height: 1px;
width: 100%;
background: #AFAFB6;
}
footer .content{
max-width: 1250px;
margin: auto;
padding: 30px 40px 40px 40px;
}
footer .content .top{
display: flex;
align-items: center;
justify-content: space-between;
margin-bottom: 50px;
}
.content .top .logo-details{
color: #fff;
font-size: 30px;
}
.content .top .media-icons{
display: flex;
}
.content .top .media-icons a{
height: 40px;
width: 40px;
margin: 0 8px;
border-radius: 50%;
text-align: center;
line-height: 40px;
color: #fff;
font-size: 17px;
text-decoration: none;
transition: all 0.4s ease;
}
.top .media-icons a:nth-child(1){
background: #4267B2;
}
.top .media-icons a:nth-child(1):hover{
color: #4267B2;
background: #fff;
}
.top .media-icons a:nth-child(2){
background: #1DA1F2;
}
.top .media-icons a:nth-child(2):hover{
color: #1DA1F2;
background: #fff;
}
.top .media-icons a:nth-child(3){
background: #E1306C;
}
.top .media-icons a:nth-child(3):hover{
color: #E1306C;
background: #fff;
}
.top .media-icons a:nth-child(4){
background: #0077B5;
}
.top .media-icons a:nth-child(4):hover{
color: #0077B5;
background: #fff;
}
.top .media-icons a:nth-child(5){
background: #FF0000;
}
.top .media-icons a:nth-child(5):hover{
color: #FF0000;
background: #fff;
}
footer .content .link-boxes{
width: 100%;
display: flex;
justify-content: space-between;
}
footer .content .link-boxes .box{
width: calc(100% / 5 - 10px);
}
.content .link-boxes .box .link_name{
color: #fff;
font-size: 18px;
font-weight: 400;
margin-bottom: 10px;
position: relative;
}
.link-boxes .box .link_name::before{
content: '';
position: absolute;
left: 0;
bottom: -2px;
height: 2px;
width: 35px;
background: #fff;
}
.content .link-boxes .box li{
margin: 6px 0;
list-style: none;
}
.content .link-boxes .box li a{
color: #fff;
font-size: 14px;
font-weight: 400;
text-decoration: none;
opacity: 0.8;
transition: all 0.4s ease
}
.content .link-boxes .box li a:hover{
opacity: 1;
text-decoration: underline;
}
.content .link-boxes .input-box{
margin-right: 55px;
}
.link-boxes .input-box input{
height: 40px;
width: calc(100% + 55px);
outline: none;
border: 2px solid #AFAFB6;
background: #140B5C;
border-radius: 4px;
padding: 0 15px;
font-size: 15px;
color: #fff;
margin-top: 5px;
}
.link-boxes .input-box input::placeholder{
color: #AFAFB6;
font-size: 16px;
}
.link-boxes .input-box input[type="button"]{
background: #fff;
color: #140B5C;
border: none;
font-size: 18px;
font-weight: 500;
margin: 4px 0;
opacity: 0.8;
cursor: pointer;
transition: all 0.4s ease;
}
.input-box input[type="button"]:hover{
opacity: 1;
}
footer .bottom-details{
width: 100%;
background: #0F0844;
}
footer .bottom-details .bottom_text{
max-width: 1250px;
margin: auto;
padding: 20px 40px;
display: flex;
justify-content: space-between;
}
.bottom-details .bottom_text span,
.bottom-details .bottom_text a{
font-size: 14px;
font-weight: 300;
color: #fff;
opacity: 0.8;
text-decoration: none;
}
.bottom-details .bottom_text a:hover{
opacity: 1;
text-decoration: underline;
}
.bottom-details .bottom_text a{
margin-right: 10px;
}
@media (max-width: 900px) {
footer .content .link-boxes{
flex-wrap: wrap;
}
footer .content .link-boxes .input-box{
width: 40%;
margin-top: 10px;
}
}
@media (max-width: 700px){
footer{
position: relative;
}
.content .top .logo-details{
font-size: 26px;
}
.content .top .media-icons a{
height: 35px;
width: 35px;
font-size: 14px;
line-height: 35px;
}
footer .content .link-boxes .box{
width: calc(100% / 3 - 10px);
}
footer .content .link-boxes .input-box{
width: 60%;
}
.bottom-details .bottom_text span,
.bottom-details .bottom_text a{
font-size: 12px;
}
}
@media (max-width: 520px){
footer::before{
top: 145px;
}
footer .content .top{
flex-direction: column;
}
.content .top .media-icons{
margin-top: 16px;
}
footer .content .link-boxes .box{
width: calc(100% / 2 - 10px);
}
footer .content .link-boxes .input-box{
width: 100%;
}
}
Download all source code files of this responsive footer design by clicking the given download button.















LOVE it
hihipo
The Download Button does not download the source code above.
CodingLab, God bless you
Thankyou Sandeep