Hey friends, today in this blog you’ll see the 10 Best JavaScript Projects or Examples for Beginners. I have created many blogs/videos on different JavaScript projects and in this blog, I have shown the 10 best projects out of them.
If you want to view all JavaScript project videos click here to view the playlist on YouTube or if you want to view all JavaScript projects blogs then you can click here.
I believe you’ll love each project mentioned on this blog and these JavaScript projects will definitely help you improve or build your skills. Let’s start this list without wasting more time.
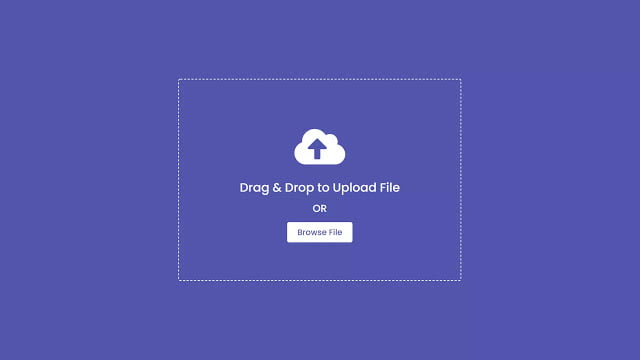
1. Drag & Drop or Browse – File Upload Feature
There is a drop area container with some text, an icon, and a browse file button in this project. When you drag any image file over the drag area, the border of the container is also changed to solid, and the text “Drag & Drop to upload file” is also changed to “Release to upload file”.
When you release your image file in the drag area, the preview of that image will immediately appear. You can also upload an image by clicking on the browse file button. When you click on the button, there is an open file window and you have to select one image file, after you selected it then it will appear in the drag area.
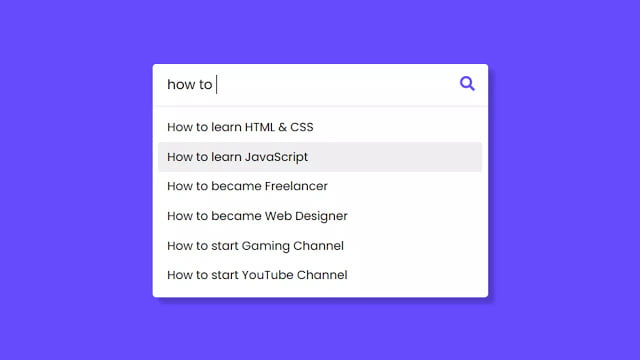
2. Search Bar with Autocomplete Suggestions
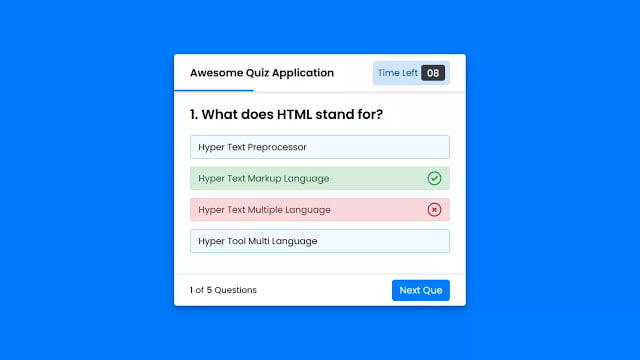
3. Quiz Web Application with Timer
In the Quiz Box, there is a header with a title on the left side and a timer box on the right side. This timer starts decrement from 15 to 0 sec and there is also shown a timeline indicator that slides from the left to right side according to the timer.
If the user selects an option between 15 to 0 sec, the timer will be stopped and all available options will be disabled. If the user selected option is correct, the selected option color, and background color change to green, and there is also shown tick icon to inform the user that the selected answer is correct.
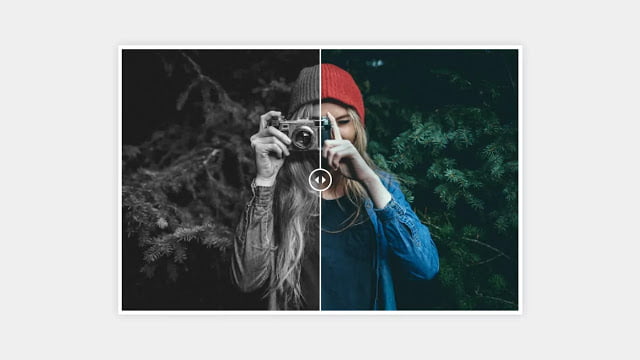
4. Minimal Image Comparison Slider
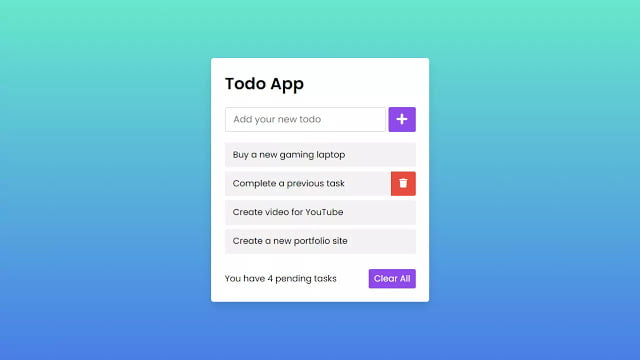
5. Todo List Application with Localhost
In this project, a content box holds only the input field with some buttons and text. When you entered some characters and click on the plus (+) button, the list will be added to your tasks list and the number of pending tasks also be updated.
You can also delete each list by clicking on the trash icon, and remember this trash icon only appear on hovering over the particular list and deleting all tasks with a single click.
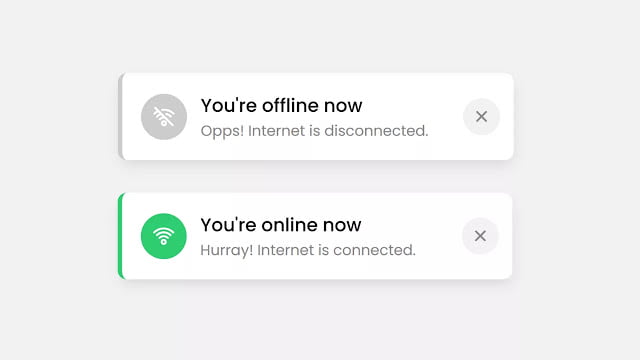
6. Check Network Status – Online or Offline
In this project, there is a webpage with a minimal toast notification and it changes its icon, color, and text according to the internet connection status as you can see in the preview image.
It has a pretty cool animation that means when your internet status changes, it’ll show from the left top side with a sliding animation.
7. Functional Pagination UI Design
In this project, there is a pagination with the previous and next buttons and some numbers. I already told you, this is a fully functional pagination so when you click on the next or previous button, the number of the pagination also changed accordingly.
There is a total of 20 pages or numbers but you can easily add more according to your web pages.
8. Tic Tac Toe Game in JavaScript
In this project, there are the player names at the top and it indicates or shows whose turn is now. At the center of the webpage, there is a tic-tac-toe play area with nine square boxes. Once you click on the particular box then there is visible a sign or icon which you have chosen on the selection box.
Once you click on any box then after a couple of seconds the bot will automatically select the box which is not selected by you or the bot before, and the opposite icon is visible there means if your icon is X then the bot will have O.
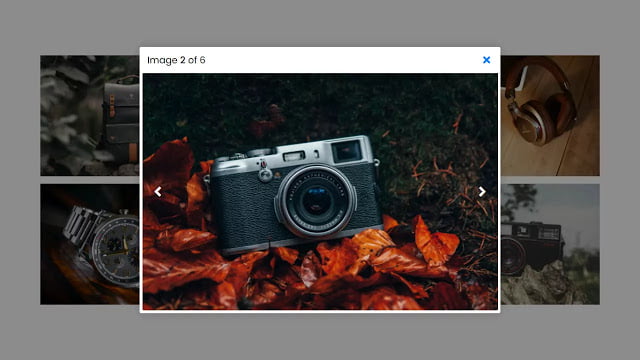
9. Responsive Image Lightbox Gallery
In this project, there are six images on the webpage and when you click on a particular image then the lightbox appears with the selected image. In the lightbox, there is a total image and current image number on the top left side and a cross icon on the top right side.
There are also previous and next icons to change the image. When you click on the cross icon then the lightbox will disappear and after again clicking on the particular image, the lightbox appears.
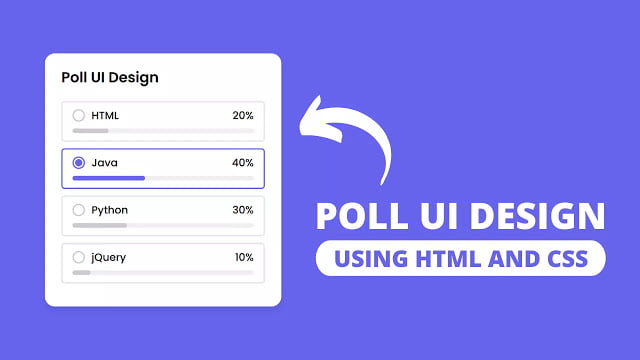
10. Awesome Poll UI Design -Poll Widget
In this project, there is a content box with a header and some options. At first, there is only an option name with a light grey border and a radio circle on each option
But when you select an option then the selected option border color will be changed into the body color, the radio circle color also changed and checked, and the total percent and the progress bar of each option are also visible as you can see in the preview image.
Note: We’ve 65+ JavaScript project videos on our channel CodingNepal and almost the same number of blogs on this website. So don’t forget to view all JavaScript videos or blogs.





![10 Best JavaScript Projects for Beginners [JavaScript Examples] 1 10 Best JavaScript Projects for Beginners [JavaScript Examples]](https://www.codingnepalweb.com/wp-content/uploads/2021/04/10-Best-JavaScript-Projects-for-Beginners-JavaScript-Examples-1024x576.jpg)


















OP brother for this projects coding with nepal
From Bangladesh
This is very helpful. Love from bangladesh.
Keep loving