
CSS (Cascading Style Sheets) has evolved into the most powerful markup language for creating website and application user interfaces and experiences. CSS enables us to create a variety of animations and transitions, along with styling the overlook of the webpage.
I’ve included over 10 CSS Animations and Transitions in this blog to help you overcome your HTML and CSS skills to the next level. I recently provided upwards of 16 Login & Registration Forms. I believe that you’ll find this blog useful as well.
CSS Animation and transition are HTML element transformations that happen when the webpage loads or when the user interacts with it by hovering or clicking. Some animation and transitions could take place for a short period of time, while others may happen over a lengthy time period.
Let’s get into our list of CSS Animation and Transition.
1. 3D Layer CSS Hover Animation on Social Media Buttons
Originally, those social media icons will be in a natural shape; however, while you hover over those social media buttons, the icons begin to animate into a 3D shape with a gradient color, as shown in the image.
This animation and transition has been made with HTML and CSS. You should definitely try to make this to understand better how CSS transformation works as well as what we can create with CSS transformation. The video tutorial and source code link are given below for this 3d CSS hover animation on the button
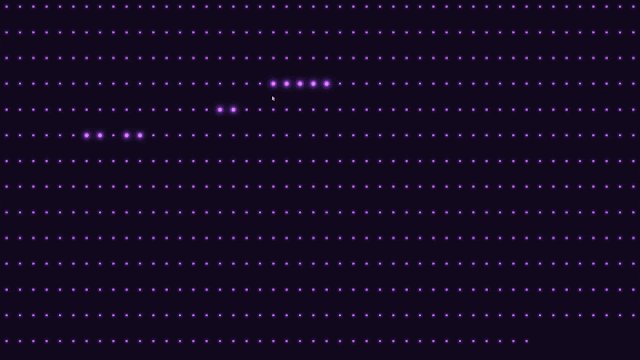
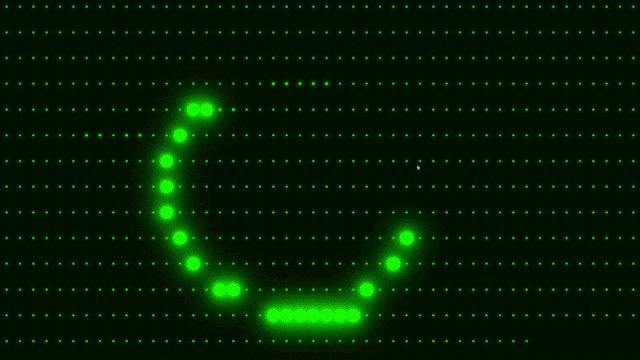
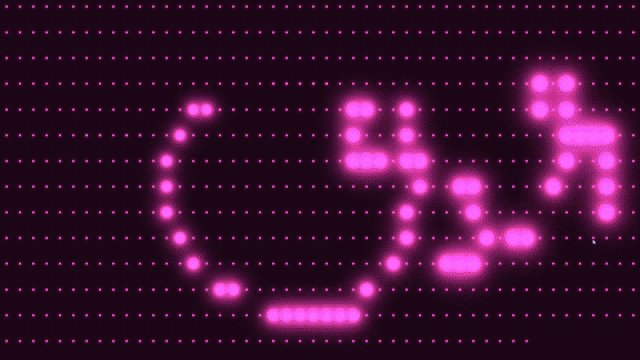
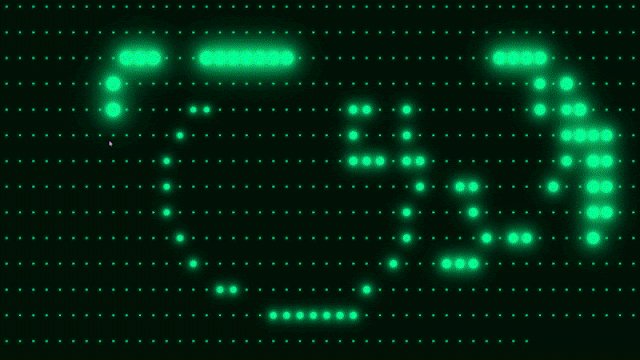
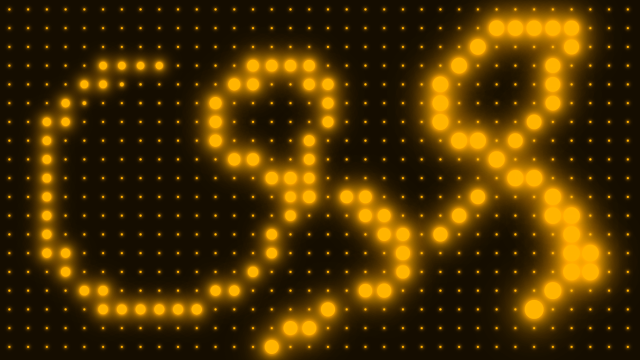
Initially, there will be many dots that glow in multiple colors; when you move the cursor or move your cursor over them, they will expand in a smooth and beautiful animation. I used HTML and CSS to create this hover animation. I have used the CSS hue property to display multiple colors.
Here you will gain knowledge of how to use CSS animation, transition, and keyframes, as well as the hue property, in this animation and transition. The source code with the demo link for this Multiple Color Dots CSS animation is given below.
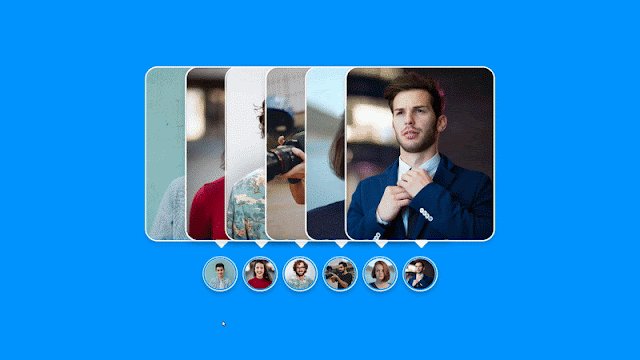
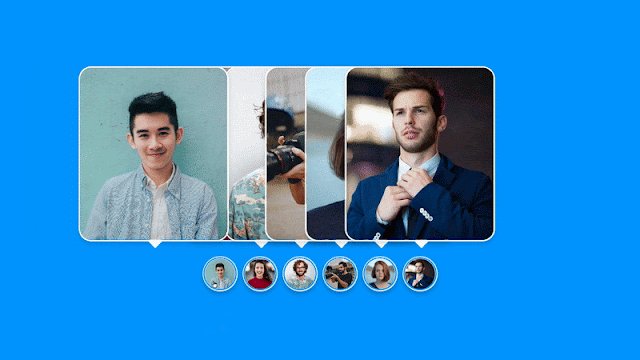
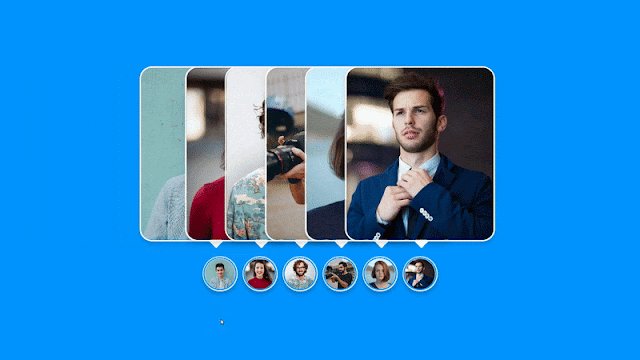
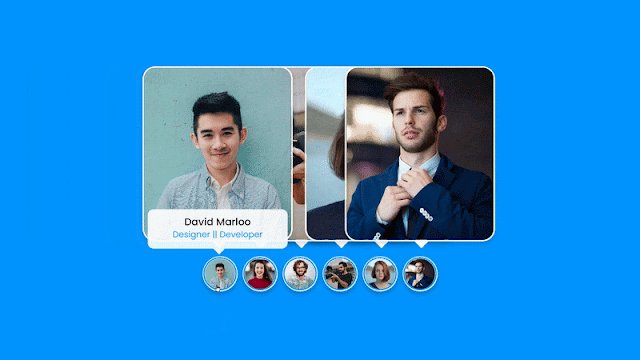
3. CSS Hover Animation Image Transition
When you hover over a small profile image circle, the relevant image card appears in front of you with a z-index transition. Similarly, when you extract the mouse pointer from it, the image card returns to its original position. I used HTML and CSS to create this Animation.
You will learn how to create animation with the CSS z-index property. You should try to create this animation to enhance your HTML and CSS skills. You can get the video tutorial and source code for this CSS hover animation on the image by visiting the provided link.
4. CSS Animation Heart Spinner
This is the heart-shaped spinner, which has been created using HTML and CSS. Basically, there will be a circle in that cyan color at first, and it will rotate into a heart shape before returning to the original; this action will continue indefinitely. I’ve also included an image, which you can see in the image.
To improve your HTML and CSS skills, try making this CSS animation with a heart spinner and a shadow. This animated heart shape spinner’s video tutorial and source code links are provided below.
5. CSS Animation Text Glitch Effect
The text glitch animation is shown here. The animation continues until the text appears to be glitched and then returns to its normal shape. I used HTML and CSS to create this animation.
It is a simple CSS animation with transition; if you are fresh to HTML CSS and want to create micro animation, you should try this text glitch animation. You can access the video tutorial and source code link for the text glitch animation below.
6. CSS Hover Animation on Button
When you hover over that gradient button, the colorful border button initiates to animate with a delightful gradient color. When you move your cursor away from that button, the animation stops.
Here, you will learn how to make a gradient button with hover animation in this CSS Hover Animation guide. Even if you are a complete beginner in HTML and CSS, you can make this CSS Hover Animation. Please see the links below for the source and video tutorial link for this button animation.
7. CSS Hover Animation Navigation Menu
Here you will find all four of the popular Navigation Hover Animations made from HTML and CSS. When you hover over the first link, the underline appears from the left and goes back when you let go of the mouse; similarly, the second underline appears from the middle, the third from the bottom, and the last from the left and proceeds to the end.
If you want to learn how to make navbar hover animations, you should definitely try making these navigation links hover animations and their transition. Please see the links below for the source code and video tutorial of this Navigation Link Hover Animation.
8. CSS Animation Skeleton Loading
Popular platforms such as Facebook and YouTube now make extensive use of Skeleton Loading animation. We see skeleton animation while the page is loading. This skeleton animation was created using HTML and CSS.
This is a beginner-friendly CSS Animation; you should try making this Modern Skeleton Loading Animation to improve your HTML and CSS skills. This Skeleton Loader’s source code and video tutorial link are provided below.
8. Simple CSS Animation Loading Spinner
This is a simple and useful Loading Spinner made in HTML and CSS. It keeps rotating, and the colors fade from the front ball to the end, making loading even more amazing.
If you are a newcomer and want to create a Loading Spinner with HTML and CSS, this CSS Animation could help you enhance your HTML and CSS skills. The links to the video tutorial and the source code for this Loading Spinner are provided below.
9. CSS Animation Glowing Gradient Media Icons
This is the CSS hover animation on buttons with different colors which is created in HTML and CSS. As you can see when I take the cursor on the social media icons it starts glowing with a beautiful color.
I hope you will try to make or get an idea for this CSS hover Animation. Below is a video tutorial as well as a link to the source code.
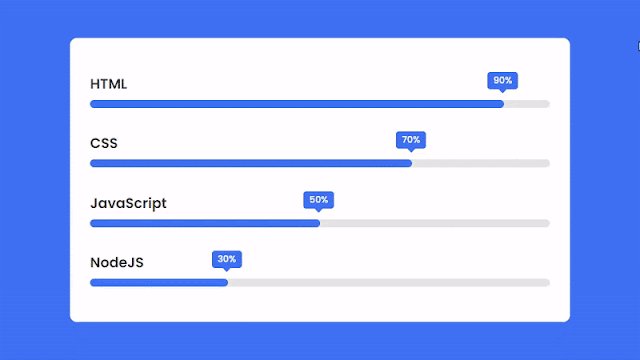
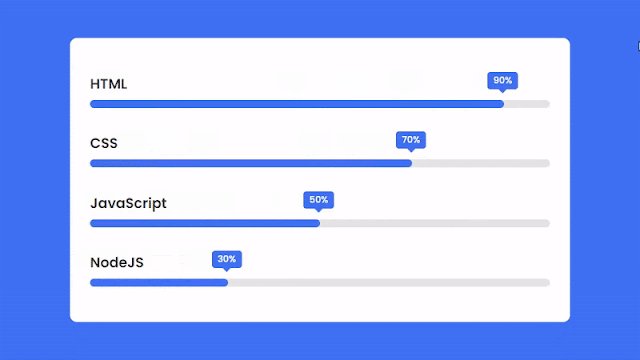
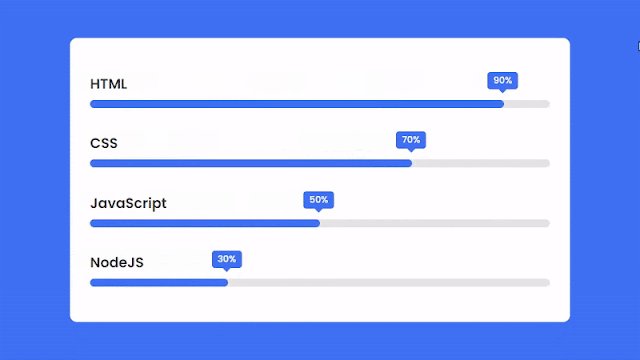
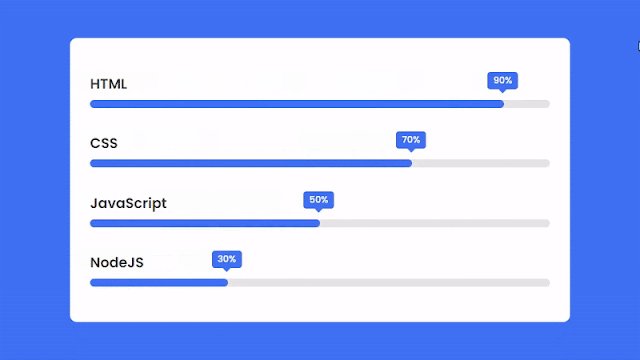
When the page loads, all of the Skill Bar’s lines begin animating from right to left and stop according to their value. This Skills Bar and Animation and transition were created using HTML and CSS.
If you have a basic understanding of HTML and CSS, you should try making this CSS Animation of the Skills Bar. I’ve included all of the source code for this Animated Skills Bar as well as a video tutorial link below.
Conclusion
These are the top ten CSS Animation and Transitions that I’ve created in HTML and CSS. I hope you like them. Comment down the CSS Animation Transition that you liked most and if you want more let me know in the comment section.
If you want to boost your HTML and CSS as well as JavaScript skills then you can visit my YouTube Channel.
There I have uploaded lots of projects which could be beneficial for you.If you found this blog helpful, don’t forget to share it with others.