When building a website, developers often need to test if their site is responsive, optimized, and works well on mobile devices. Testing this can be frustrating if they don’t know an easy and proper way to do this.
In this blog post, I’ll show you how to test local websites on mobile devices in three simple steps. Although browser dev tools can help, sometimes you may need better visualization, clarity, and touch interaction with your project. At such times, testing on an actual phone may be better than using a browser’s mobile screen.
To see a live preview of your local website on your phone, make sure your phone and desktop are connected to the same WiFi network. If you haven’t already, install the VS Code Editor and the Live Server extension.
Steps to Test Local Website on Phone
Once you have downloaded the VS Code editor and its Liver Server extension, now follow the given 3 steps line by line to view your local project on your phone:
1. Run the Live Server
First, open your project folder in VS Code. Then, click the “Go Live” button in the bottom right corner. This will launch a local development server for your project, typically running on a port 5500.
Your project should now be running in your default web browser. Note down the port number (5500 or another number if it’s different).
2. Find your Local IPv4 Address
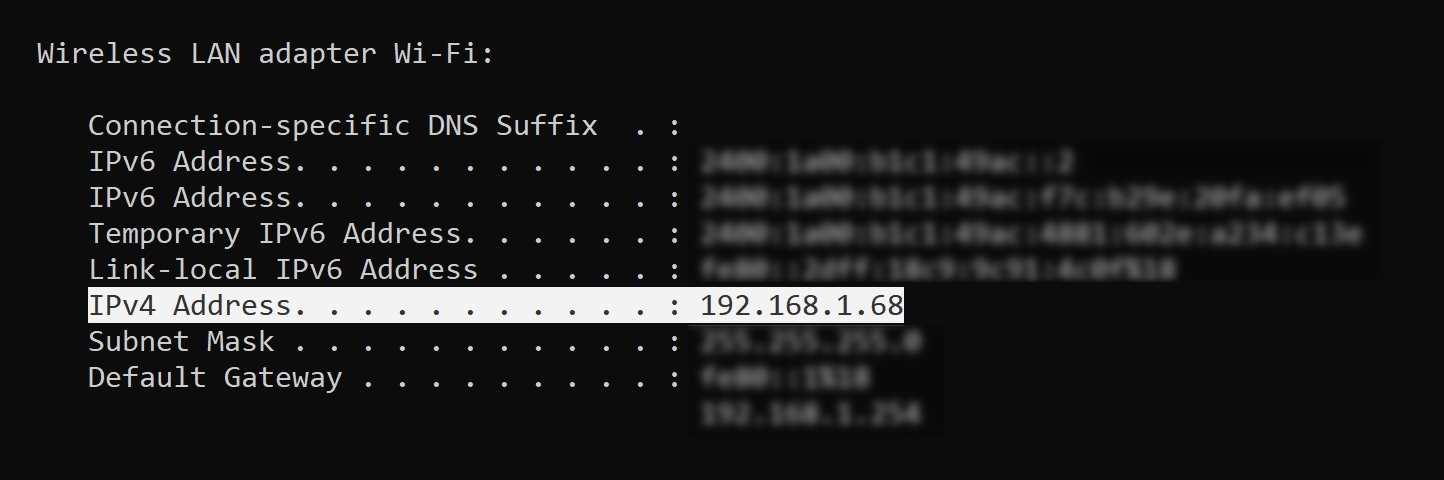
Next, you need your local IPv4 address. Open Command Prompt (CMD), type ipconfig, and press Enter. Look for your IPv4 address under the “Wireless LAN adapter Wi-Fi” section. It will look something like 192.168.1.68.
Keep in mind, that your local IP address might change if new devices connect or disconnect from your WiFi network.
3. View your Project on the Phone
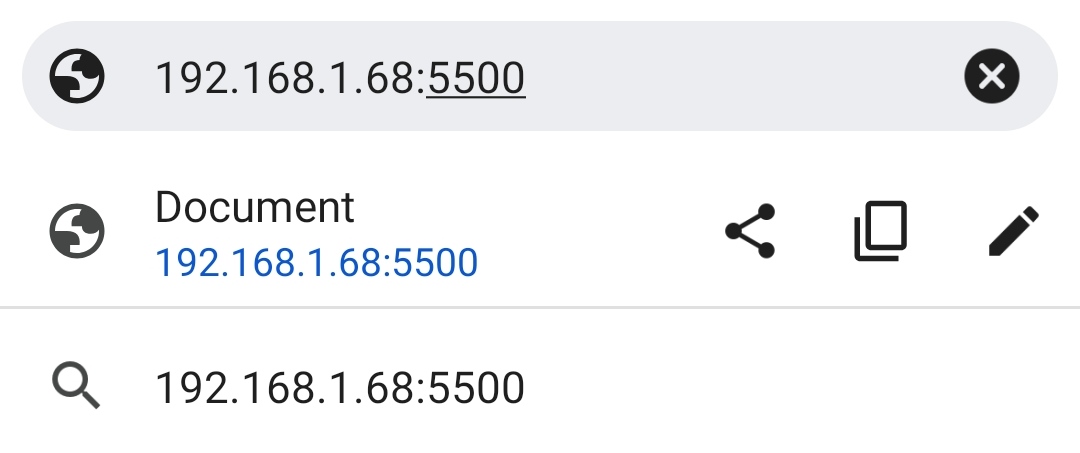
Open the browser on your phone and type in your IPv4 address followed by the port number. The URL should look like this: 192.168.1.68:5500.
If your main HTML file isn’t named index.html, you’ll need to include the file name in the URL like this: 192.168.1.68:5500/filename.html.
Now you should see a live preview of your project on your phone. Any changes you make in VS Code on your desktop will instantly reflect on your phone without needing a manual refresh.
Troubleshooting Common Errors
If you encounter an error like “The site can’t be reached” or something similar, try these troubleshooting steps:
- Double-check the IPv4 Address and Port Number: Ensure you typed the correct IPv4 address and port number in your phone’s browser.
- Check Network Connection: Make sure both your phone and desktop are connected to the same WiFi network.
- Check the File Path: Ensure the correct file path is included in the URL if your main HTML file isn’t
index.html. - Firewall Settings: Your computer’s firewall might be blocking the connection. Adjust the settings to allow traffic on the port number used by the Live Server.
Conclusion
In this post, you learned how to view a live preview of your project on your phone. This method works for static projects made with HTML, CSS, and JavaScript, as well as other framework projects.
If you want to boost your accuracy, speed, and performance in coding, then check out my blog on the Top 10 Useful VS Code Extensions for Web Developers.
If you found this guide helpful, please share it with others!















This is really useful. Thank You.
Might be helpful to mention that Network Discovery need to be turned on for this to work. Great Post!
Sir your work is amazing , being i started my journey in learning coding , its has helped me a lot to became a good fronted end developer , sir i request you to make possible video on git hub, how to understand Linux , also make video on data structure and algorithm , your work is highly appreciated . waiting for more amazing content thanking you sir , if possible get in touch with me sir thanking you yours faithfully }
Hello Sir please can you create a code in node js that generate spf, dmarc, dkim, cnanme of a domain name and send emails with it? I am really having a problem doing this. Thanks I await your feedback
can my friends from other place can see it?
Yes, if you both are connected to the same router.
Thank you sir ^_^
dear sir plz make a video about php admin.
because some people don’t know how to create a databases.
thank you
If you want any content writer please hire me.
Now, we’re not hiring anyone.
your website is too much hanging
try to reduce some ads
Thanks for the feedback; I’ll work on it.
thank you so much for this info
You’re most welcome.