Hello friends, today in this blog I will teach you how to create a Product Card Design using HTML & CSS only. As you know In the previous blog I have shared How to create a Profile Card and now I’m going to create a product with hover animation.
Generally, a product card means a card that contains some product images, product names, and its price. Profile cards can be made for various products like mobile phones clothes, ornaments, vehicles so on. A Product card is used for marketing purposes like advertising, as we can see on various websites there is an ad about some product.
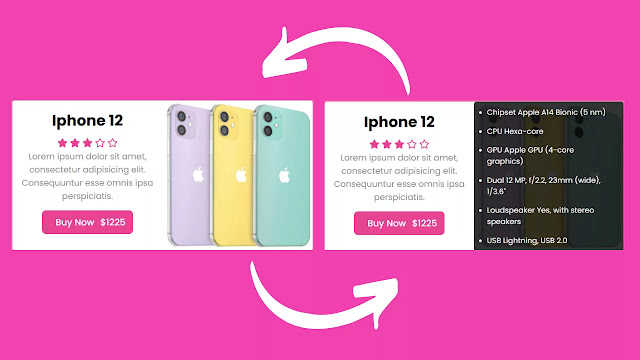
Today in this program [Product Card Design], I will share the idea behind making the given product card which I have given. As you can see in the given image there is one flat card that contains an image of an iPhone, iPhone some details, specifications, and one button with the price of that product. In the first, there is a card with a button and iPhone image and some minor details of that iPhone but when you hover on that iPhone image phone’s specification appears will sliding animation from left to right side and, also when you hover that button its size decreases little which looks like that button has clicked.
If you are feeling difficult what I’m saying then you can watch the full video tutorial about this program [Product Card Design] which I have given below, I hove your all confusion will clear from this video.
Video Tutorial of Product Card Design using HTML & CSS
As you have seen in the video tutorial of the product card there is a card that contains one iPhone image iPhone with some dummy text and one button. When the image is hovered some iPhone’s specifications appear with little transparent sliding animation from left to the right side. And when that button hovered button decreases a little and looks like it is clicked.
If you have general knowledge about HTML & CSS then definitely you can create this product card or if you have also knowledge about JavaScript you can add various concepts as you like. For those friends who are feeling difficulty to create this e-commerce product card, I will provide you all the source code files below:
You Might Like This:
E-commerce Product Card [Source Codes]