Hello readers, Today in this blog you’ll learn how to create a Full-Screen Bar Animation using HTML CSS & JavaScript. Earlier I’ve shared a blog on how to create a Responsive Navbar with Search Box using HTML & CSS. And now I’m going to create a Full-Screen Search Bar Animation.
A search box, search field, or search bar is a graphical element present in computer programs, such as file managers or web browsers, and on websites. It works as the field for a query input or searches term from the user to search and retrieve related data from the database.
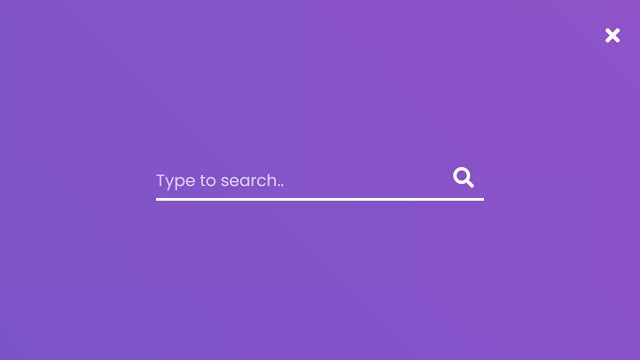
In this program (Full Screen Search Bar Animation), at first, on the webpage, there is only a Search Icon or Search Button but when you click on that button then the webpage screen fills with gradient background color and show the search input field with smooth expanding animation at the center of the webpage. There are also shown the search icon for the search and cancel button to cancel that search page.
This search field is created only for design purposes so this program won’t retrieve any data or information when you entered some information and search. If you’re feeling difficult to understand what I am saying. You can watch a full video tutorial on this program (Full Screen Search Bar Animation).
Video Tutorial of Full Screen Search Bar Animation
In the video, you’ve seen the actual animation of this Full-screen Search Bar program and I hope you’ve understood the basic codes behind creating this program. I used jQuery instead of JavaScript because jQuery reduces the JavaScript codes. If you know PHP/Mysqli then you can add some codes to this program and can retrieve data from the database on a particular search topic.
If you like this program (Full Screen Search Bar Animation) and want to get source codes. You can easily get the source codes of this program. To get the source codes you just need to scroll down.
You might like this:
Full-Screen Search Bar Animation [Source Codes]
To create this program (Full Screen Search Bar Animation). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file.
First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you’ve to create a file with .html extension.
<!DOCTYPE html>
<!-- Created By CodingNepal -->
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>FullScreen Search Box | CodingNepal</title>
<link rel="stylesheet" href="style.css">
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/>
</head>
<body>
<div class="close-btn">
<span class="fas fa-times"></span>
</div>
<div class="wrapper">
<div class="search-btn">
<span class="fas fa-search"></span>
</div>
<div class="search-data">
<input type="text" required>
<div class="line"></div>
<label>Type to search..</label>
<span class="fas fa-search"></span>
</div>
</div>
<script>
$(".search-btn").click(function(){
$(".wrapper").addClass("active");
$(this).css("display", "none");
$(".search-data").fadeIn(500);
$(".close-btn").fadeIn(500);
$(".search-data .line").addClass("active");
setTimeout(function(){
$("input").focus();
$(".search-data label").fadeIn(500);
$(".search-data span").fadeIn(500);
}, 800);
});
$(".close-btn").click(function(){
$(".wrapper").removeClass("active");
$(".search-btn").fadeIn(800);
$(".search-data").fadeOut(500);
$(".close-btn").fadeOut(500);
$(".search-data .line").removeClass("active");
$("input").val("");
$(".search-data label").fadeOut(500);
$(".search-data span").fadeOut(500);
});
</script>
</body>
</html>
Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. Remember, you’ve to create a file with .css extension.
@import url('https://fonts.googleapis.com/css?family=Poppins:400,500,600,700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
position: relative;
font-family: 'Poppins', sans-serif;
}
.wrapper, .search-data{
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.wrapper{
position: fixed;
height: 0px;
width: 0px;
border-radius: 100%;
background: linear-gradient(-135deg, #c850c0, #4158d0);
transition: all 0.4s linear;
}
.wrapper.active{
height: 4000px;
width: 4000px;
}
.search-btn{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
height: 60px;
width: 60px;
text-align: center;
cursor: pointer;
border-radius: 50%;
background: linear-gradient(-135deg, #c850c0, #4158d0);
}
.search-btn span{
color: #fff;
font-size: 22px;
line-height: 60px;
}
.search-data{
position: absolute;
height: 50px;
width: 400px;
display: flex;
text-align: center;
/* display: none; */
}
.search-data input{
height: 100%;
width: 100%;
background: none;
border: none;
outline: none;
font-size: 22px;
font-weight: 500;
color: #fff;
}
.search-data .line{
position: absolute;
height: 3px;
width: 100%;
background: #fff;
bottom: 0;
transform: scaleX(0);
transition: transform 0.4s 0.3s linear;
}
.search-data .line.active{
transform: scaleX(1);
}
.search-data label{
position: absolute;
top: 50%;
left: 0;
font-size: 20px;
transform: translateY(-50%);
pointer-events: none;
color: rgba(255,255,255,0.7);
}
.search-data input:valid ~ label{
opacity: 0;
}
.search-data span{
color: #fff;
position: absolute;
width: 50px;
font-size: 25px;
right: 0;
top: 0;
line-height: 45px;
cursor: pointer;
}
.close-btn{
position: absolute;
z-index: 99;
right: 25px;
top: 25px;
font-size: 25px;
color: #fff;
cursor: pointer;
}
.search-data, .search-data span,
.search-data label, .close-btn{
display: none;
}
That’s all, now you’ve successfully created a Full-Screen Search Bar Animation using HTML CSS & JavaScript. If your code doesn’t work or you’ve faced any error/problem then please comment down or contact us from the contact page.















Hi, I already try your code and it’s cool. But can I put this search button on posisition that I wanted? because it show in the middle of the screen. I already try to edit the code and I still can’t find the solutions.
This comment has been removed by a blog administrator.