 Hey friends, today in this blog you’ll learn how to Build URL Shortener using PHP with MySQL & JavaScript. You may know, in the earlier blog, I have shared how to create a Chat Web Application using PHP with MySQL & JavaScript (Ajax), and now I’m going to create a URL Shortener in PHP and this is a requested blog/video of our many viewers so if you want a video on any related topic then you can comment in our YouTube videos or Blog posts.
Hey friends, today in this blog you’ll learn how to Build URL Shortener using PHP with MySQL & JavaScript. You may know, in the earlier blog, I have shared how to create a Chat Web Application using PHP with MySQL & JavaScript (Ajax), and now I’m going to create a URL Shortener in PHP and this is a requested blog/video of our many viewers so if you want a video on any related topic then you can comment in our YouTube videos or Blog posts.
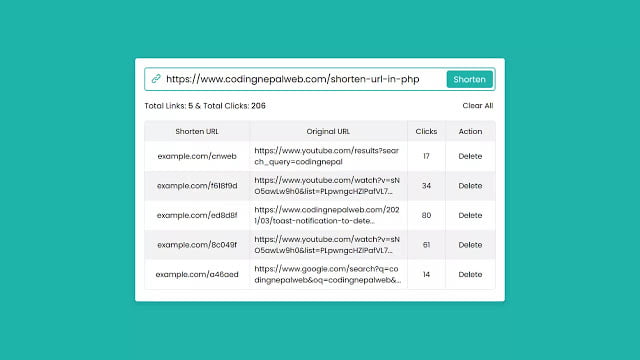
A URL shortener is a service that helps take longer URLs (which can be more than a hundred characters) and transform/convert them into manageable or short links that rarely pass 20 characters. In this project [URL Shortener Website], there is only an input field on the website to enter or paste a long URL and a button to shorten the long URL. This input field has full validation that means the user can only type or enter a URL to shorten it.
When the user types a valid long URL and clicks on the shorten button then there is appears a popup box with a short url/link and a save button to edit or save the short URL. Users can only change or edit the short URL at that time, later it can’t be changed. Once the user clicks on the save button then the page will reload and there is shown the user’s created short URL, long URL, clicks, and a delete button to delete the particular row or link from the URLs area section.
If you’re feeling difficulty understanding what I’m saying or want to watch a full video tutorial of this project then you can watch a full video of this project [URL Shortener using PHP]
Video Tutorial of Build URL Shortener using PHP
In the video, you have seen the demo of the URL Shortener using PHP and how I created it. In this project, I didn’t add a login and signup form to show the particular URLs to particular users who have created these. I know a login form should be required in this project otherwise, any user can see anyone’s URLs but why I didn’t add it? Well, I already created a separate blog on Login & Signup Form using PHP with MySQL and I assume you can add it to this project by yourself so I didn’t add it.
If I add it then the video length will be doubled and I don’t want it. I created this project to show how you can create this type of simple url shortener website in PHP and now it depends on you and your skills, creativity how you can make this project more useful according to your requirements. I know if you’re a beginner then it’s too difficult to create by you but if many beginners will request me then definitely I’ll add a login and signup form on it for you.
You might like this:
URL Shortener using PHP with MySQL [Source Codes]
How to download source code files and what to do after downloading them?
If you want to run this project on your localhost then you don’t need to change anything in the coding files but if you want to upload it to an online server then you’ve to do some changes in the two/three project files and all required changes are mentioned in the coding files.
For localhost users – Download the zip file from the given download button and unzip it. You’ll get a folder name with url, just open this folder, there should be a url.sql file. Now open localhost/phpmyadmin on your browser and create a database name with url then import the url.sql file and all required tables, columns will be automatically created. That’s it for localhost users.
For online server users – Download the zip file from the given download button and unzip it. You’ll get a folder name with url, just open this folder, there should be a url.sql file and import it inside your MySQL database and all required tables, columns will be automatically created. After these steps, open the config.php file and do the changes which are mentioned in that file. If you want to upload this project to 000webhost which is free hosting, then watch this video because most steps are similar. That’s it for online server users.











All things are good in my config file but still i am getting this error
“Database connection errorAccess denied for user ‘site_username’@’localhost’ (using password: YES)”
Also i import the url.sql file.
Hello,
I have downloaded the code and everything runs well on my localhost except for error in this line “if ($rar = RarArchive::open($archive)) {”
to which chatGPT tells me “To use the RarArchive class, you need to make sure that the RAR extension is installed in your PHP environment. ”
but anyway you mentioned in this blog “If you want to upload this project to 000webhost which is free hosting, then watch this video because most steps are similar.” and have not linked any video.
Could you link it ?
Thanks.
Is there any way to combine your “File Upload with Progress Bar” code with this, to have it automatically create a short URL link after any file is uploaded? I don’t want the user to be able to rename the url or anything, just generate one automatically. I’ve gotten both sets of code to work independently, but can’t seem to find how to mesh them together. Great code, though!
bro my url is redirecting to onlyfans. what hell happen bro
Hello coding nepal
Hello there!
plase add login to project
Want you add system registration user to this code ???
how file unzipper ?
How can I make the table contain short url and original url in an other page separate it from input short page ???
Awesome tutorial Bro
I NEED PLEASE A LOGIN / REGISTRATION FORM. I’M BEGINNER 🙁
Hello am getting one error pls help me
Whatsapp -number
Error- database connection error
(Using password no)
Please, check the database details in the config.php file.
Respected, I tried what u did, but it always showing the requested URL was not found on this server…but the values are inserted into database…the only problem is when I copy paste that shorten URL link it shows the requested URL was not found on this server. Even I download your source code but error continues. I don’t know what to do. Please help me
Please contact me from the contact page with a detailed explanation of your problems.
did you find the solution i have the same problem
Friend, I have uploaded it to an online server but, I have connected everything, but when I shorten a link, instead of showing me the url of with the domain, it appears, localhost / url / random and not the https://domain.com / url / random, how can I solve this problem?
Please read the blog first and follow the instructions that are mentioned in the config.php file
Please help me .I want to upload this online server. so what should i write in host section in config.php file?
You’ve to check your database hostname inside the MySQL details section.
please tell how to store img in mysql database directly and then display it
Images are not stored in the database, images URL are stored there. Images are stored in the folder that you have specified. Watch this video here I stored image using PHP – https://www.youtube.com/watch?v=VnvzxGWiK54
May be you’ve done something wrong while connecting to the database. Check your database connection
Amazing
Thank you!
Thank you
I connect to the dbase but isn't working. can u help me?