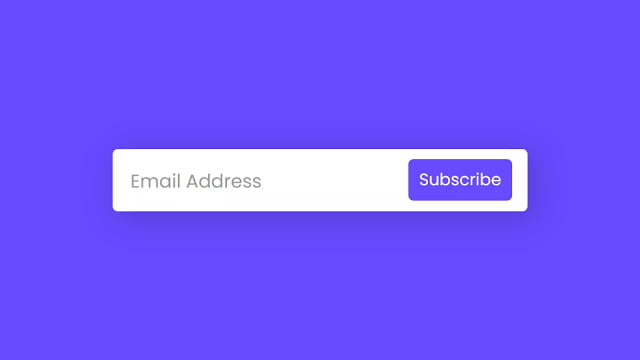
Hello readers, Today in this blog you’ll learn how to create an Email Subscription Form Animation using only HTML & CSS. Earlier I have shared a blog on how to create an Animated Login Form Design and now I’m going to create a Subscription Button or Subscription Form Animation.
A subscription form is a form placed on any page of a website or blog where the users can input in the fields with their data to receive emails on topics associated with their interests. The main purpose of the subscription form is to opting-in subscribers to your mailing list.
In this program (Email Subscription Form Animation), at first, on the webpage, there is a button labeled “Subscribe” and when you click on that button then the email field or form appears with elastic animation. This animation is fully based on pure CSS. If you’re feeling difficult to understand what I am saying. You can watch a full video tutorial on this program.
Video Tutorial of Email Subscription Form Animation
In the video, you have seen the awesome elastic animation of the subscribe button or subscription form. and I hope you have understood the basic codes behind creating this animation or form. To create this program, I used HTML & CSS only so if you’re a beginner then you can also create this type of form animation. Mainly I have used HTML <input type=”checkbox”> and <label> tag to make a button clickable or toggle.
If you like this program (Subscribe Button Animation) and want to get source codes. You can easily get the source codes of this program. To get the source codes you just need to scroll down. You can use this Button or Form in your HTML pages, websites, and projects.
You might like this:
Email Subscription Form Animation [Source Codes]
To create this program (Email Subscription Form Animation). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file.
First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you’ve to create a file with .html extension.
<!DOCTYPE html>
<!-- Created By CodingNepal -->
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Animated Subscribe Button | CodingNepal</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrapper">
<input type="checkbox" id="click">
<label class="btn-1" for="click">Subscribe</label>
<div class="field">
<input type="text" placeholder="Email Address">
<label for="click" class="btn-2">Subscribe</label>
</div>
</div>
</body>
</html>
Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. Remember, you’ve to create a file with .css extension.
@import url('https://fonts.googleapis.com/css?family=Poppins:400,500,600,700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
html,body{
display: grid;
height: 100%;
place-items: center;
background: #664AFF;
}
::selection{
color: #fff;
background: #664AFF;
}
.wrapper{
height: 60px;
width: 400px;
display: flex;
text-align: center;
align-items: center;
justify-content: center;
position: relative;
}
.wrapper .btn-1{
position: absolute;
height: 100%;
width: 50%;
color: #664AFF;
background: #fff;
line-height: 60px;
font-size: 27px;
font-weight: 500;
border-radius: 5px;
user-select: none;
cursor: pointer;
box-shadow: 5px 5px 30px rgba(0,0,0,.2);
transition: 0.4s cubic-bezier(0.68,-0.55,0.265,1.55);
}
.wrapper .btn-1:active{
transform: scale(0.9);
}
#click:checked ~ .btn-1{
height: 40px;
width: 100px;
opacity: 0;
pointer-events: none;
}
.wrapper .field{
height: 100%;
width: 0%;
opacity: 0;
pointer-events: none;
position: relative;
transition: 0.4s cubic-bezier(0.68,-0.55,0.265,1.55);
}
#click:checked ~ .field{
width: 100%;
opacity: 1;
pointer-events: auto;
}
.wrapper .field input{
height: 100%;
width: 100%;
border: 2px solid #fff;
border-radius: 5px;
padding: 0 130px 0 15px;
font-size: 20px;
outline: none;
box-shadow: 5px 5px 30px rgba(0,0,0,.2);
}
.wrapper .field input::placeholder{
color: #999;
font-size: 18px;
}
.wrapper .field .btn-2{
position: absolute;
top: 50%;
right: 15px;
transform: translateY(-50%);
font-size: 16px;
color: #fff;
line-height: 40px;
background: #664AFF;
height: 40px;
width: 100px;
user-select: none;
border-radius: 5px;
cursor: pointer;
transition: all 0.3s ease;
}
.wrapper .field .btn-2:active{
transform: translateY(-50%) scale(0.9);
}
.wrapper #click{
display: none;
}
That’s all, now you’ve successfully created an Email Subscription Form Animation using only HTML & CSS. If your code doesn’t work or you’ve faced any error/problem then please comment down or contact us from the contact page.















that button does not go anywhere i have checked the code
no i’m not bothering with wamp or xampp
how would i make the form go somewhere
please also make a video on how to make a comment box and a video on How to download XAMPP because when ever i am downloading the XAMPP it’s just not opening.
Sure stay tuned with us 🙂
Bro plz make video on responsive sticky navbar with multi-level dropdown and animation with animated search bar and buttons. Its my sincere request