 Hello Reader, today in this blog I’m going to create a Custom Radio Button using HTML & CSS only. In my earlier blog, I have shared Custom Check Design, and it’s time to customize the radio button in the animated design.
Hello Reader, today in this blog I’m going to create a Custom Radio Button using HTML & CSS only. In my earlier blog, I have shared Custom Check Design, and it’s time to customize the radio button in the animated design.
In simple language, the radio buttons are the property of the input element of the HTML generally uses to make something clickable for once time. A checkbox is another property of the input tag which are uses to check and uncheck, it can be clicked twice but the radio button is clickable for a single click.
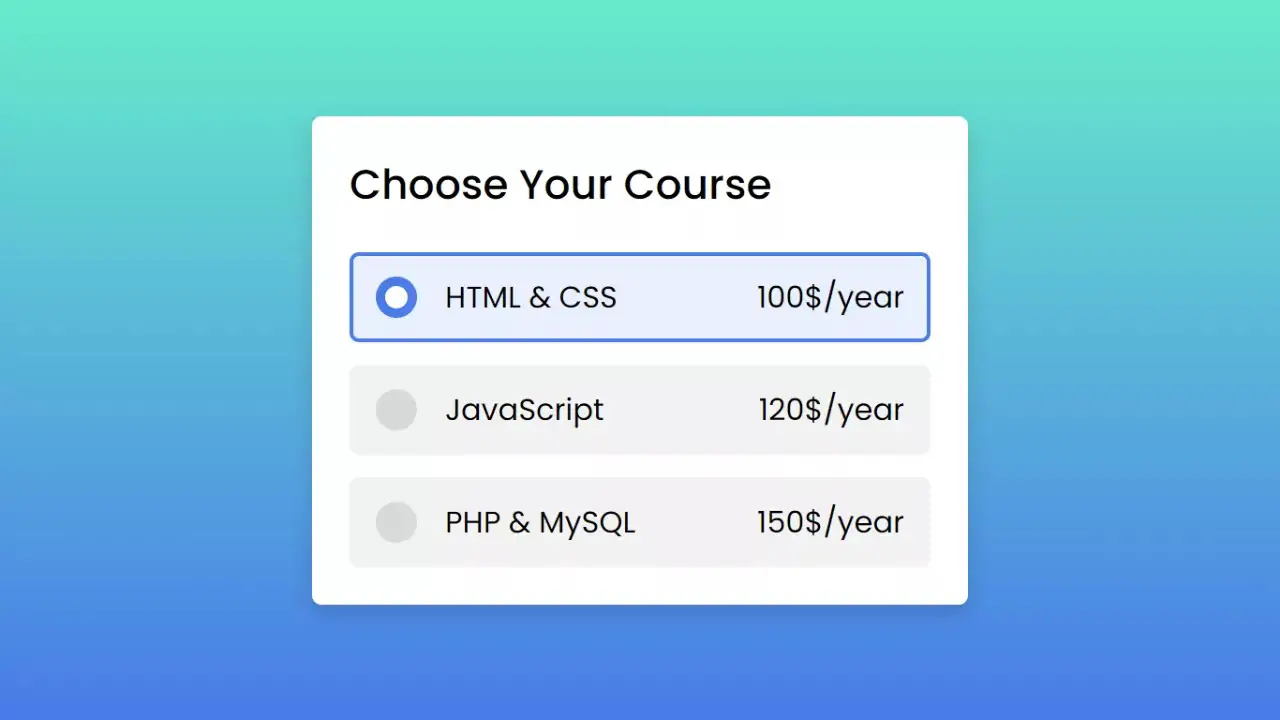
As you can see from the given image on the webpage, this is the real programming [Custom Radio Button ] which we are going to build today. You can see there is one title on the top of this image and three boxes with the subject of programming courses. We can see three circles like a radio button on the left side of all boxes. The first box is active that’s why its background color is different than other boxes and its right side radio button also looks in “ON ” condition and it has also a border. I have programmed all boxes like the first button. When we clicked other boxes then we could see the real programming.
If you are feeling confused by this program [Custom Radio Button], you can watch the full video tutorial that I have given below. After watching the given tutorial video of this programming [Radio Button Design], all your confusion will far away and you will get all ideas and concepts of this program.
Full Video Tutorial of Custom Radio Button using HTML & CSS
As you have seen in the video of this programming [Animated Radio Button], At first there were all boxes are not active. When I have clicked on the all boxes their border and dib background appears and the left side radio button also acts as a button. As you have seen, all the boxes are not actives at the same time.
I’m saying that when I clicked on the first button its active right but when I clicked on the second box the first box got “OFF” and the second box got “Active”. That’s why I have used a radio button to make this function.
If you have basic knowledge about HTML & CSS you can easily make this program [Radio Button Customize Design]. Those friends who are feeling difficulties to built this program [Radio Button CSS], don’t worry I have provided all source code file of this program below:
You Might Like This:
Custom Radio Button [Source Code Files]
To paste the given code of this program [Radio Button CSS Design] first of all, you need to create two files one is HTML file and another is a CSS file, after creating these two files you can easily copy-paste the given code in your document. You can also download all source code files of this programming [Animated Radio Button ] from the given “Download Button” directly.
<!DOCTYPE html>
<!-- Created By CodingLab - www.codinglabweb.com -->
<html lang="en" dir="ltr">
<head>
<meta charset="UTF-8">
<title> Custom Radio Button | CodingLab </title>
<link rel="stylesheet" href="style.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div class="card">
<div class="title">Choose Your Course</div>
<div class="content">
<input type="radio" name="rd" id="one">
<input type="radio" name="rd" id="two">
<input type="radio" name="rd" id="three">
<label for="one" class="box first">
<div class="plan">
<span class="circle"></span>
<span class="yearly">HTML & CSS</span>
</div>
<span class="price">100$/year</span>
</label>
<label for="two" class="box second">
<div class="plan">
<span class="circle"></span>
<span class="yearly">JavaScript</span>
</div>
<span class="price">120$/year</span>
</label>
<label for="three" class="box third">
<div class="plan">
<span class="circle"></span>
<span class="yearly">PHP & MySQL</span>
</div>
<span class="price">150$/year</span>
</label>
</div>
</div>
</body>
</html>
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins',sans-serif;
}
body{
display: flex;
height: 100vh;
justify-content: center;
align-items: center;
background: linear-gradient(to bottom, #68Eacc 0%, #497BE8 100%);
}
::selection{
background: #d5bbf7;
}
.card{
max-width: 350px;
width: 100%;
margin: 170px auto;
background: #fff;
border-radius: 5px;
padding: 20px;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.15);
}
.card .title{
font-size: 22px;
font-weight: 500;
}
.card .content{
margin-top: 20px;
}
.card label.box{
background: #ddd;
margin-top: 12px;
padding: 10px 12px;
display: flex;
border-radius: 5px;
border: 2px solid transparent;
cursor: pointer;
transition: all 0.25s ease;
}
#one:checked ~ label.first,
#two:checked ~ label.second,
#three:checked ~ label.third{
border-color: #8E49E8;
background: #d5bbf7;
}
.card label.box:hover{
background: #d5bbf7;
}
.card label.box .circle{
height: 22px;
width: 22px;
background: #ccc;
border: 5px solid transparent;
display: inline-block;
margin-right: 15px;
border-radius: 50%;
transition: all 0.25s ease;
box-shadow: inset -4px -4px 10px rgba(0, 0, 0, 0.2);
}
#one:checked ~ label.first .circle,
#two:checked ~ label.second .circle,
#three:checked ~ label.third .circle{
border-color: #8E49E8;
background: #fff;
}
.card label.box .plan{
display: flex;
width: 100%;
align-items: center;
}
.card input[type="radio"]{
display: none;
}
If you face any difficulties while creating your Custom Radio Button or your code is not working as expected, you can download the source code files for this Custom Radio Button for free by clicking on the download button, and you can also view a live demo of this card slider by clicking on the view live button.














Thank you 🙂
good projects