Are you interested in creating your own Chrome extension but not sure where to start? Look no further! In this article, we will guide you through the process of creating a simple Chrome extension using HTML, CSS, and JavaScript.
Chrome extensions are small programs that modify web page behavior or add functionality to the browser. They are made of HTML, CSS, and JavaScript files that run in the browser and interact with web pages. Building a Chrome extension can be simple once you understand the basic structure, even if you’re new to web development.
In this blog, you will create a Chrome extension that changes the background color of a webpage. You will learn how to set up the basic structure of the extension, use JavaScript to interact with the web page’s DOM, and style the extension with CSS.
By the end of this blog, you will have a fully functional Chrome extension that you can customize and share with others. Whether you’re a beginner looking to learn the basics of web development or an experienced developer looking to add to your skill set, this blog is for you.
Steps to creating a Chrome Extension
- Set up the basic structure
- Add functionality
- Style the extension
- Test the extension
- Package and publish it
1. Set up the basic structure of the extension
Manifest CODE:
{
"manifest_version": 3,
"name": "My Extension",
"version": "1.0",
"description": "A simple extension that changes the background color of a webpage.",
"background": {
"service_worker": "background.js"
},
"action": {
"default_popup": "popup.html"
},
"permissions": [
"activeTab",
"scripting",
"storage"
]
}
The manifest file in an extension specifies its name, version, description, HTML interface file, and required permissions. In the example, the “scripting” and “storage” permissions are needed to store and change the webpage color through scripting.
Additionally, we can create a “background.js” file to set the basic settings of our extension. This is the first of two JavaScript files. The second will be “content.js,” where we will add all our functionality in step 2. Here, we set the color we want to change the extension to. An example might look like this:
Background.js CODE:
let color = '#FF0000'; // Can be any colour you want!
chrome.runtime.onInstalled.addListener(() => {
chrome.storage.sync.set({ color });
});
HTML CODE:
<!DOCTYPE html>
<html>
<head>
<!--<title>My Extension</title>-->
<style>
/* Add your CSS styles here */
</style>
</head>
<body>
<!-- Add your HTML content here -->
<script src="scripts/content.js"></script>
</body>
</html>
In the HTML file, you can add any necessary CSS styles in the <style> element and add your HTML content in the <body> element. You can also include a JavaScript file in the <script> element, which can be used to add functionality to the extension.
A full HTML file might look like this:
HTML CODE:
<!DOCTYPE html>
<html>
<head>
<!--<title>My Extension</title>-->
<style>
/* Add your CSS styles here */
</style>
</head>
<body>
<!-- Add your HTML content here -->
<center>
<h1>Background Color Changer</h1>
<button id="change-button" >Click Me</button>
<!--<script src="scripts/content.js"></script>-->
</center>
</body>
</html>
Add functionality to the extension using JavaScript
Now that you have the basic structure of your Chrome extension set up, you can start adding functionality to it using JavaScript. JavaScript allows you to interact with the DOM of the webpage and modify the behavior of the extension.
To add JavaScript to your extension, create a separate JavaScript file and include it in the “popup.html” file using the <script> element. In the main scripting file (“content.js”), you can add functionality to the extension’s button. For example, a simple function can be created to change the webpage’s background color when the button is clicked:
Content.js CODE:
// The actual function that will be executed to change the page color
function changeBackgroundColor() {
chrome.storage.sync.get("color", ({ color }) => {
document.body.style.backgroundColor = color;
});
}
Content.js CODE:
let changeColor = document.getElementById("change-button");
// Creates the event when the button is clicked to call the color changing
changeColor.addEventListener("click", async () => {
let [tab] = await chrome.tabs.query({ active: true, currentWindow: true });
chrome.scripting.executeScript({
target: { tabId: tab.id },
function: changeBackgroundColor
});
});
3. Style the extension using CSS
CSS CODE:
body {
background-color: #fff;
font-family: sans-serif;
}
#change-button {
border: none;
border-radius: 5px;
padding: 10px 20px;
color: #fff;
font-size: 1rem;
cursor: pointer;
background: #5372F0;
}
#change-button:hover {
background: #2c52ed;
}
In this example, the CSS styles define the body element’s background color and font family, as well as the appearance of elements with the class “button.” The styles use properties such as background color, border color, and color to specify the visual characteristics of the elements.
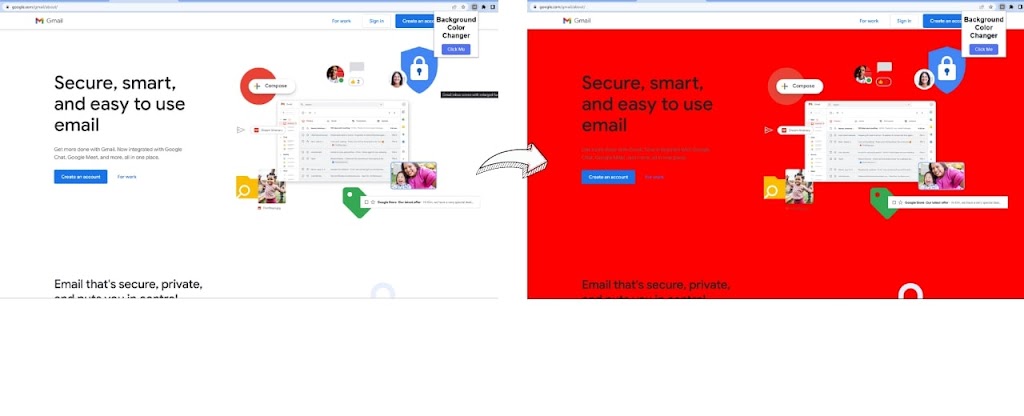
These simple changes give us the following look:
4. Test the extension
Before you can package and publish your Chrome extension, it’s important to test it to make sure it works as intended and debug any issues that arise. You can use the Chrome Developer Tools to test and debug your extension.
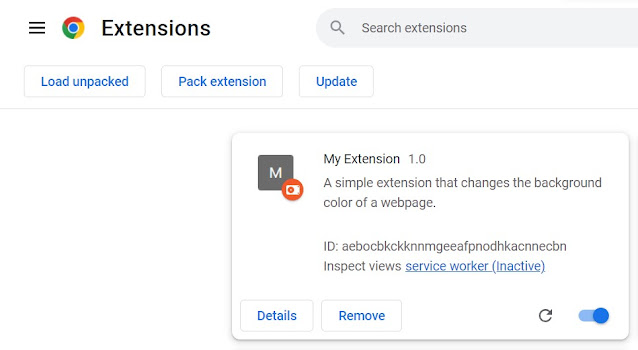
To first upload your extension to your browser, navigate to your extensions page, or go to this url: chrome://extensions/, and load the file containing all of your programs directly into your extensions page, using the “Load unpacked” button. Toggle the developer mode ON if you don’t see the “Load unpacked” button.
5. Package and publish the extension
After you’ve built and tested your Chrome extension, you can package it into a .crx file and publish it to the Chrome Web Store. This will allow others to download and install the extension. But before publishing it, it will be good if you can add additional features to it and make it more useful for others.
If you want to create a more advanced and useful Chrome extension, you can check out my recently uploaded blog on How to Make Color Picker Chrome Extension in HTML CSS & JavaScript. This blog will guide you through the process of building a color picker extension for Chrome from scratch.
By making a useful extension, you can share it with a wider audience, which is a good way to showcase your skills as a developer and potentially monetize your extension through the store. Read the official Google article to publish your Chrome extension and make it publicly available.
Conclusion and Final Words
Creating your own Chrome extension can be a fun and rewarding experience, whether you’re doing it for fun, learning, or professional development. By following the steps in this guide, you can build a polished extension that can customize the behavior of web pages or add additional functionality to the browser.
By continuing to learn and improve your skills, you can make your Chrome extension even more powerful and useful for your users. LinkedIn Learning can be a reasonably priced course that provides a wealth of development resources.
Ultimately, there it is: you have your first basic Chrome extension up and running. The only thing left for you is to keep exploring and keep creating. If it was helpful to you, don’t forget to share it with others to help them benefit as well. Thank you!!