Hey friends, today in this blog you’ll learn how to create a Chat Web Application using PHP with MySQL & JavaScript. Earlier I have shared a blog on how to create a Simple Chatbot using PHP with MySQL & jQuery Ajax. Our maximum viewers have requested me to create a Chat App so I decided to create one.
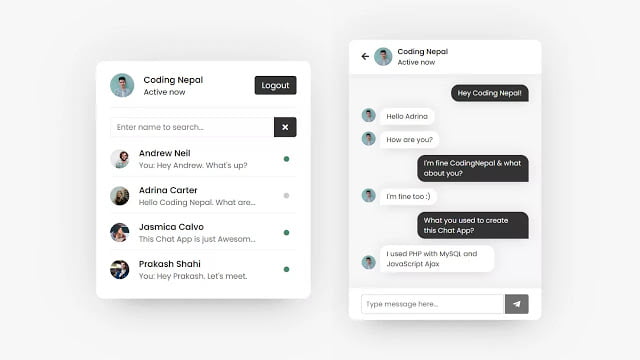
In this chat application, when you open it first on your browser, there is shown a signup form where you have to signup with your details like name, email, password, and image. Email and image field is fully validated which means you’ve to enter a valid email and an image file only. Once you signed up successfully, you’ll be redirected to the user’s page where you can see your full name, image, status, and logout button to the top, and users, like you, appear on the bottom if someone has signed up.
On this page, you can see their image, name, status, and the last message if they sent to you. You have to click on the particular user or you can also search any existing user with their name then you’ll be redirected to the chat page and there you can see the image, name, status of that user who is going to chat.
Once you send a message to another user then immediately that message appears in your chat box and another user chatbox too which you’ve sent the message. On the message receiver chatbox, this user received the message with the sender image. Remember chatbox will be automatically scrolled to the bottom once the chatbox starts scrolling. You can log out from the chat application at any time and once you log out, immediately all other users will know that you’ve been log out or offline.
Once you log out, you can again login and with your email and password that you used when signing up for the form. If you entered the correct credentials then you’ll be redirected to the user’s page and all other users will immediately know that you’ve logged on and now active.
Video Tutorial of Chat Application in PHP and MySQL
In the video, you’ve seen the demo of the chat application in PHP and MySQL and the codes or concepts behind creating a chat app. As I already told you I used PHP with MySQL and pure JavaScript Ajax to create this chat app so you don’t need to reload the page to see changes in the chat app. I know if you’re a beginner and you don’t have enough knowledge about PHP then definitely you’ve to difficult to understand the codes.
But I tried to explain each JavaScript and PHP line with comments, subtitles, etc. But don’t worry I have provided the source code files of this chat app so you can easily download from the given download button and try analyzing, practicing the codes to understand better. And I know, there are many other features that are missed on this chat app but for now, I think it is more than enough for practice.
You might like this:
- Email Subscription Form in PHP only
- Chatbot using PHP with MySQL & jQuery
- Login & Signup Form with Email Verification
- How to Send Email from Localhost using XAMPP
Chat Web Application using PHP [Source Codes]
How to download source code files and what to do after downloading them?
Steps: – To download files, just click on the given download button then a 60 seconds timer will start, just wait for the timer. Once the timer completed then a zip file will be downloaded automatically. Once it downloaded, just extract the zip file then you’ll see the folder name with ChatApp. Copy this folder and paste it inside htdocs folder of your XAMPP then start your apache and MySQL from the XAMMP control panel.
After completing these steps, go to your browser and open this URL localhost/phpmyadmin then create a new database name with a chatapp. After creating the database, there you can see an import option, just click on that and import the SQL file which is in the ChatApp folder. Everything is done now, just open this URL localhost/chatapp that’s it. Your chat application is ready to chat.
If you want to upload this chat application to an online server for free and don’t know how? Then please watch this video How to upload Chat Application to an Online Server for Free?













download button isnt working for me
after the time completed the the progressbar keep going back and forth
Thank u very much Coding Nepal.. no problems, this work for me.
I have used to user and sending messages but each time when i logged in using a user id all the chat messages shows under his name.
I am not getting any errors or warnings but when I register a new user, and after filling in all input fields I click on the continue to chat button nothing happens just an error block [error-txt] appears on the signup form without any text or error in it, and also the data is not inserted in the database.
Hey actually i was using your project for the development process as i am using macbook pro 14 inch M1 Pro chip and it’s working properly but as soon as i upload the image as you mentioned it doesn’t login can you explain whats is wrong or i am doing some wrong process
Hii I am little bit confuse about database we have to create two database one for Users and One for Chat its right na ?
Hi this code is a solid foundation! May I ask you if you could consider expanding this code and add the following features:
General area or room for all users to chat.
User profile with basic info
User edit profile
User notifications
Thanks
Hello! How can I reorder list of users? So users with the most “fresh” messages would be first in the list? Thanks
I used it perfectly running.. is there any version to use a smiley/ emojis? thanks bro..
I love your work
I ask this question again. why do we need a unzipuploader.php page in this package? if you don’t publish this question I will get my answer
Unzipuploader.php is used to unzip the project file.
Thank you, so much!
I check the files and find a PHP file called unzipped which is used for uploading zip files unzip It is vulnerable to the website because everyone can upload the zip file and extract it from the same address and do the shell scripting or more. just I want to know why we have it there, thank you.
Once you unzip the file, then you can remove that unzipuploader.php file.
hi
it’s great
Hey, Coding Nepal this chat app project is so awesome. I am doing this project for Placement. I submitted this project to University. Please can you send me a Project Report or Fully Documentation?
need a video voice/video call
How can chat with image
How can add in chat image/video chatting option
I don’t have basic knowledge but I did as below
1. Make another form to upload file.
2. Save file to folder & path to mysql, Message input value = path of file, Button Click to insert chat
3. embed file in get-chat
For Video Call option:
Make div to show as message with 2 links – Accept & Decline.
Message input value = div.outerHTML
If click Accept link=> open new page for video call in parent window
If click Decline link => message value = He/She decline video call & button click
I enjoyed watching your tuturial and its really cool, interface is nice hopes there a feature an option to determine when theres a new message arrive.
Good afternoon,
It would be great to add editing/deleting messages.
Notifications for new messages.
Profile editing
Domain Authorization
Thanks, great product
Hello, I have no problem so far and I have completed the project but two issues, when I try adding the You for outgoing messages, it gives me an array offset error. Then, how can I arrange it for new users messages to show first like incoming messages should be on top in the user-list section
hi can add image upload realtime thank you
at 01:42:18 when you refresh your browser codingNepal’s account turned into Andrew’s account. so that no two users can be logged in at the same time. this issue is still in the downloaded code as well. could you please tell me how to correct that issue?
I want to use & edit for my project. May I…?
Yes, you can!
Hi,CodingNepal van I get your contact details.
I did something similar to this.
But it’s not a chat app.
It’s a normal app.
It allows you to chat and do various things
How does app like this work.
Do I create a chat table and create another table for posts or do I just try what I can ?
Nice Code and good UI.
I got a problem with the download link
cool
Thank you very well !!
you are the best in real time between all of developers open source code .
keep it up to success in your coding life !!
Never mind, its working now!
Thanks for the code!
Hello! Thank you very much for your project. How to add sending images and emoticons, and time with date set each message could you help me ?
Hey did u get these features?
Hi CodingNepal great Tutorial, i wanted to ask you if i could use your Chat App for my Website?
Yes, you can use it!
Thank You so much, have nice day.
thank you for your code ! you help me a lot !!
Hey coding Nepal can you add some more functionality like message delete, sending attachments and show user typing and also notification sound if possible.. it would be very helpful and great.
Thanks in advance.
Do i need to make a new backend after modifying my source code?
great work man. i tried the app with friends on my local wifi at home and they loved it. however when we have so many people logged in there is no vertical scroll bar to be able to view everyone on the list.
Hello! Thank you very much for your project. I have already managed to implement sending emojis and images, but have not yet been able to add a notification sound with each new message. Could you give me any hints on how to achieve it?
How you add sending images and emojis can you please share the code
Carlo, Can you pls provide the source code?
Hi coding nepal! Thanks! A really great ChatApp!
Any chance to get a Group-Chat function to have one chat for multiple user?
And the code that you did at first only with html, css and php ?, please upload it
How to download this code
Hi CodingNepal, why this code package does not work with Infinityfree host? Can you fix it?
Hi,
great job. Im impressed.
Just wanted to let you know the folder: ChatApp – CodingNepal\php\images is empty.
Im really sure. There is no image in it.
Thank you
Yes, there are no images but when the user signed up to this chat app then the user profile will be saved in this folder.
Thanks for this great job code nepal
But i don’t know if this is possible please
I want it to be like before a user can chat with another user they must have and id of another user, this id will be given why signing up, so on typing a user id, after submit button, it will bring the user profile, just like Facebook, so if don’t i don’t have a user id i can’t chat with anyone
Sir/ma is this possible??
Location.href is not working, please any alternative???
You can use window.open(url-here); if location.href is giving you problem.
Thanks bruh
You’re most welcome
is really free ?
can i modify your code?
thanks.
Yes, you can
session_start();
include_once “config.php”;
$sql = “SELECT * FROM users”;
$output = “”;
if(mysqli_num_rows($con->query($sql)) == 1 )
{
$output.=”No users are available to chat”;
}
elseif(mysqli_num_rows($con->query($sql)) >0 )
{
while($row = mysqli_fetch_assoc($con->query($sql)))
{
$output.=’
‘.$row[‘fname’].” “.$row[‘lname’].’
This is test message
‘;
}
}
echo $output;
=============
i’m getting error here :
Fatal error: Maximum execution time of 120 seconds exceeded in C:\xampp\htdocs\Chat_App\php\users.php on line 14
help me please
Change the max execution time in php.ini file:
max_execution_time = 500
pls Put the html code pls
Hello my fan codingnepal i am student studying computer science, honestly this your chat app assist me in my final year project thanks so much and i will be with you for life
Glad it was helpful
Is this resource usage wise heavy? Will websockets be better of ajax?
Yes, I think WebSocket is better than ajax.
First of all, Thankyou so much!!
Is this an opensource project? Can we use it in our website and should we credit your name sir/madam?
Yes, you can use it.
Hi! can I use your chat app for my website? Your projects are grt!!
Yes, you can use it.
Thankyou so much! I should credit your name right?
It’s your choice
I really really want to thankyou so much for your efforts teching is for free.
I have a few suggestions, Why don’t you start a udemy course? Or why dont you deploy your apps at google store! One day you will become so famous.
Thankyou again
I am extremely grateful
rgds
I’ll definitely do that you’re talking about.
hi coding nepal , all messeges of my chats gets auto stoll to buttom , so please help me
Hi,
Liked your chat App, Can you please add a forgot password retrieve option too for the same,
so it is easy to reset the password incase forgotten to retrieve
Binoy.
I fixed it. Thank You Coding With Nepal.
interesting
good
This can have so many integrations to it! I love it, cant wait for the update! (if there is gonna be an update, i hope it will!)
Hi CodeingNepal
You are one of the finest brains i have ever come across. Thank you very much for this. Waah!
May God bless you. Exactly what i needed.
Many many thanks to you
Hello CodingNepal thanks for the work im really motivated but i have an issue, its like when i try to send a message it just refreshes and does not show the message nor does it show in the database
Would love to see if you are planning to include group chat rooms and block & Report Options 🙂
hello when i try to send messages between two logged in user can’t chat directly. please help it requires me to logout through an account to see available chat. please help i want to chat directly.
It is working!!!! Excellent Job.
But the UI looks simple so can you redesign it?
Okay, I’ll think about it.
hello can you assist , when i try to send a message it just refreshes the chatbox and no message is send to the database nor does it show on the chatbox
Hello, if I want to create groups and share media then how do I do it ?
¡Wow! I’m new user fan coding nepal! Thank you for share your developer experience.
Glad to hear that!
Hello sir, I’m a big fan off yours, I’ve a question. Can I remove image while creating an account or add image size and extension validation
Yes, you can but you have to remove some lines of code and add some lines of code.
Hi! This is really cool. It was very useful to me. Could you add an option to show a notification when a message is received or maybe a sound that works the same way? That could be great! Thank you
Hi, this is really cool and working very well, thank you. I have added the ability to mark messages as read when the recipient sees them.
I just have a quick question about the scrolling in the chat window. Works fine on desktop browser where you can scroll back up through the chat log. On a mobile device (where it is touch events and not mouse clicks) you cannot scroll up without it immediately scrolling to the latest message. I think this is due to chatBox.onmouseenter = ()=>{ chatBox.classList.add(“active”); etc in the chat.js file. Tried changing to touch enter touch leave etc but not working. Anyone (or maybe the author) got any advice on this please?
Thanks in advance,
Martyn.
Actually, to stop the chatbox from scrolling to the bottom I used mouseenter event. So on the mobile devices, first you need to click on the chatbox to fire this mouseenter event and hold it. Then you can scroll the chats to the top or bottom.
hello big fan coding nepal
Glad to hear that. Keep visiting!
Hi Sir,
the code in Description is not like same as you shown in video, i mean extra features like: status button where online/offline, send button in bottom corner side.
Before some day i downloaded the code, it worked nicely, but again i need code for this chat app sir, please sir, i need it, As Soon as possible please update it soon sir.
I checked it and everything is fine.
It is really a good tutorial it perfectly works in my case. I really appreciate your work. I request one more help from your side to include an unread message count along with user name. The necessary css code is needed. Thanks in advance.
Hi Sir, It is really a great tutorial and self-descriptive. It is working perfectly in my program.
One more help I am seeking. Can we add an unread message count superscript after the name of each user? Thanks in advance.
how can i only pull out/show users who i have chatted with before or have an existing chat history with , i dont want to show every user from the database
hello CodingNepal,
when i want to register a new user i get an red box with no error in it. and i cannot go any further.
Thnx
Is there any error shown in the console.?
This is great tutorial and an application. I’m little bit confused regarding application optimization, due to interval ajax call app memory increase.
If possible please clear it.
You can do long polling or use websocket for it.
A message appears, please check the image supply. Extension is correct, I’m sure?
Good work
Can you add user status and send jpg/pdf on this chat??
I try to add sound on msg send/recived but wen i send msg the sound work not working on msg recived can you help pls i mod chat.js :
xhr.onload = ()=>{
if(xhr.readyState !== undefined && xhr.readyState === 4){
if(xhr.status === 200){
inputField.value = “”;
scrollToBottom();
var audio = new Audio(“php/sounds/beep.mp3”);
audio.play();
}
}
}
Hello, don’t to this because notification sound will play after each 500ms even if you’re not receiving message.
Hey, Really great tutorial and inspirational.
Please let me know using why web-socket chat application is not better than ajax ?
I think use of websocket or socket.io is better than ajax for realtime chat but it really depends on project requirements.
i want use this code in my project any issue
for example reporting or copy right code
Yes, you can use and there is no copyright issue.
Perfect!!!
ILOVE this but i keep getting error when tryin to group the users into chatroom.
and when i tried to update profile picture whenn user already signed in
any chance you could add commentation into the code?
Hi Bro, Great tutorial, but here is one issue, please check this https://prnt.sc/15a89an
Hello bro, I checked it and didn’t seem any problems. I think you did some mistakes on codes or you may be confused about it. Can you send me a video clip so I can confirm this problem..?
Hi Bro, I tested it properly and I think I was confused. Everything is working fine. Thanks again 🙂
Nice
It was very smooth. Great Work
Thank you so much!
Hi! Is it possible to configuration this on my WordPress jobs site so users can message companies??
Yes, it is possible and the steps are the same as shown in this video but this chat app is not secure and anyone with basic knowledge of PHP can attack this chat app. When I was making this chat app, my purpose is to teach how to make a simple chat app only not to how to secure it. If you can modify codes and make them secure then you can upload it otherwise do it at your own risk.
Dear Coding Nepal, I Got This Error When Trying To Signup With An Account. I Did All The Steps For Uploading The Site And I Got This Error!
Warning: move_uploaded_file(images/16230201755_0.png): failed to open stream: No such file or directory in /storage/ssd2/539/16989539/public_html/php/signup.php on line 28 Warning: move_uploaded_file(): Unable to move ‘/storage/ssd2/539/16989539/tmp/php8cen6w’ to ‘images/16230201755_0.png’ in /storage/ssd2/539/16989539/public_html/php/signup.php on line 28
Please Help Me Fix It!
I think you did some changes to codes or you’ve changed folders name. If you don’t know about it please don’t do anything except what is mentioned in the blog.
The description read that you will have to wait 30 sec and the download will start. In reality I
had to wait 50 sec and the download never happened.
Yes, I increased the download time but the zip file will be downloaded once the timer is completed.
how to disable auto-update
For what..?
Namaste
Namaste
awesome but needs tutorials
Sure, I’ll try to make a tutorial in the future. Stay tuned!
Thanks
How to upload in online server…Pls help
Can you add settings for Sound Notifications and the ability to change your profile picture?
I’ll think about it
Is there a way we can add settings to change your profile picture and get sound alerts when a new message comes in?
Yes, but I didn’t code for it. I thought it’s more than enough for learning
It’s not working. plz help me
Have you got any error??
Hi bro thanks for the project I tried the project and ran all the files as you described in video the chat system is running but only one message able to send and i tried to send another message it is neither displaying in the chat-area nor storing database please help me to sort the issue.
Did you try it on localhost or on an online server?
On localhost using xampp
Bro , Today i tried on online server it is working fine. But it is not supporting on localhost. Thankyou for the project and guidance.
Please check your database details with config.php file details
Thank you for the quick answer, don’t get me wrong with the comment. I can understand your point of view, Github just allow you to be able to share the solution of any problem or maybe update the source.
I understand and keep visiting 🙂
Hi both sources related to the chat are died. I have no idea why google drive don’t allow to download it. Why don’t you try to make a Github account to put the projects there and share it. I can’t deny that sometimes is hard to get happy to everybody but this kind of projects can be so useful for the leaning process of many visitors of your website. Keep working hard on it.
If I will put my source files on GitHub then why my viewers will come to my site? Instead of coming to my site, they will go to my GitHub account to get the source codes. I can share with you another link of files if you have problems downloading from the drive.
I downloaded your files and they work perfectly thanks man
I cannot create an account. I have confirmed that I am connected to the database
can it be applied to work with hangouts chat?
I just completed the chat app by patiently typing in the code from the video tutorial. I could not download the source code because the site was down for maintenance when I went there. Anyway, I finished the video, and, after dealing with the errors due to my own mistakes in typing, I finally was able to make it work.
One observation that I would like to share with you all, if you are not aware of it yet is that..
after I completed the logout section, the following happens..
Situationer:
1) one user logs in (no errors). userlist is populated as it should be..
2) another user, using a different browser tab, logs in.(no errors).. but the second user who logged in is removed from the userlist of the first user’s box who logged in earlier. The first user, though, appears on the user list of the second user who just logged in. (The list in the first user’s box changes to whatever list the second user has.)
3) if either one of the two users logs out…. an error appears on the other user’s chatbox. No error appears on the chat box of the user that logged out.
I hope I explained it clearly enough ..
Anyways, my assumption is that the errors occur probably because the session variables are unset and destroyed when a user logs out. The errors are about ‘undefined’ variables.
Nonetheless, a huge THANK YOU to CodingNepal for its generosity in posting tutorial videos, especially this real-time chatapp.I am eternally grateful!
Update:
I commented out the session_unset and session_destroy statements just to see what happens, and the errors disappeared. Of course, those must not be removed.
The userl ist though is still the same for the two users.
With this being the case, only one user can log in
Hi, first of all, big thanks to you for doing this project without depending on source files. When I was making this chat app I didn’t find or notice these problems or errors. So please download the source files from the given download button and check again because you may have did mistakes in coding.
any user send messages his name comes at first
sir how can i show name at first when new messages comes at first
new user not login to the database plz help
bro!…below warning is shown while i am trying to open in my webbrowser after entering url localhost/chatapp…please help
Object not found!
The requested URL was not found on this server. If you entered the URL manually please check your spelling and try again.
If you think this is a server error, please contact the webmaster.
Error 404
localhost
Apache/2.4.41 (Win64) OpenSSL/1.1.1c PHP/7.3.9
same to me.. DID you got any solution for this??
Hello
I would like to know how to remove the obligation to import an image
thank you
It is good.❣️
Thank you so much!!
Something went wrong. Please try again! this is the error am getting
encrypt the message from the database and retrieve them in the chat
I can't Connect SQL.
"
Database connection errorAccess denied for user 'root'@'localhost' (using password: NO)All input fields are required!
"
"403 access denied "Bhai Please Bro help Me on this.
Bro it works fine but its not working after
Its working fine on local host but not working on web it shows "403 access denied " can you help me with that
I am getting this error
Warning: move_uploaded_file(images/1618997904lesson.jpg): failed to open stream: Permission denied in /Applications/XAMPP/xamppfiles/htdocs/ffyypp/ChatApp – CodingNepal/php/signup.php on line 28
Warning: move_uploaded_file(): Unable to move '/Applications/XAMPP/xamppfiles/temp/phpmTMVIx' to 'images/1618997904lesson.jpg' in /Applications/XAMPP/xamppfiles/htdocs/ffyypp/ChatApp – CodingNepal/php/signup.php on line 28
Tell me sir,what r the softwares should download sir ?for this project
What are softwares we should download to run this sir?
403 forbidden chat.php
Thanks
Hello coding Nepal, I have uploaded this project on server on infinityfree server.
Whenever I open chat it shows a popup "website configuration prevents to access this page"
Here is my website url
http://whatschat.epizy.com/
Please help me
Hello User We reviewed your query and found out that infinityfree.net servers don’t let create any chat application because according to them this can cause errors to the free servers
so to try it you can paid hosting or localhost and configure it to a public ip and do port forwarding to use your device as a server
I have uploaded this project on infinityfree server.
Whenever I open a chat it redirect me on error page "website configuration prevents to access this page"
My website url http://whatschat.epizy.com/
Help me out
Not Found
The requested URL was not found on this server.
Apache/2.4.46 (Win64) OpenSSL/1.1.1j PHP/8.0.3 Server at localhost Port 80
same on me.. Did you got any solution to this??
Database connection errorNo such file or directoryAll input fields are required!
Please help CodingNepal
Database connection errorNo such file or directory
Please answer fast what to do
Actually I repoted it a littli late.
Now i dont get this error but now I have another error i have reported it in these comments
how to add video call function on it please make a video please make a video please make a video
hi can you make a tuto about how you can send a message in chat? and add reset pass thanks, new subscriber
Hi sir I want to add your code in our project but this case I'm already login.so how can set plz explain.
i want to show user list according to the last received or outgoing message (like fb) and also i want seen or unseen msg tab (read or unread also okay )
i am waiting forr the update, can you plz tell when exactly we get next update ? this is cool
I really like your all tutorial . Your work is awesome. Please put the demo of each tutorial with download. Thank you very much
Can I use this code on my website.
Hello Coding Nepal, thanks for the code, it is really useful.
I have a problem to register, it does not show what the error is, but I believe the problem is in the image upload.
Because I put the image in the images folder, and entered the data manually in the database and it worked.
Do you know what the possible error is?
hi, thanks for script.I install the script, everything ok. but not registering.when open the console this alert seen,[DOM] Input elements should have autocomplete attributes (suggested: "current-password"): (More info: https://goo.gl/9p2vKq) input type="password" name="password" placeholder="Enter new password" required=""
I take console alert
[DOM] Input elements should have autocomplete attributes (suggested: "current-password"): (More info: https://goo.gl/9p2vKq) input type="password" name="password" placeholder="Enter new password" required=""
You know? You make me surprise every time! Thank you!
how to open it i am not getting
You have a error when render user image account who send a message. receiver user show samself image but not sender. You need a change SQL query on file get-chat.php from … users.unique_id = messages.outgoing_msg_id … to … users.unique_id = messages.incoming_msg_id …
how can i add this chat box in xml blogger website.
I just downloaded the code, but it is saying the same thing
It Works perfect in my localhost thanks bro
Now I have You: in every message in second row, don't know why man
Hello! Can you add file sending to chat? Please
Hello good evening, please can you do a tutorial on how to make the chat application mulitilingual.
Amazing man!! You do a lot of work for the society.
Could you give me database for this
I have successfully installed your chatapp.
Except when I want to create a user or log in. It gives me no error, but no page loads. However, to verify the connection to the database, I created a user from the database, and when I want to create an account, it tells me "Email already exists". I therefore conclude that the connection to the database is successful.However, I don't know where the error came from.
It's working great… Thanks
Please contact us here – codingnepalweb@gmail.com
Please contact us here – codingnepalweb@gmail.com
Sure. Updates will come soon.
Sure. Updates will come soon.
Please share the screenshot of your problems here – codingnepalweb@gmail.com and also explain when you're getting this error?
Can you explain more?
Sir please add password change and profile change option.
Sir please add password reset and profile pic reset option in this chat.
This chat very nice
Why is show me like this: Trying to access array offset on value of type null in C:xamphtdocsChatAppphpdata.php on line 14
Warning: mysqli_num_rows() expects parameter 1 to be mysqli_result, boolean given in /storage/ssd4/625/16245625/public_html/php/signup.php on line 11
Something went wrong. Please try again!
Hello there;
I downloaded the source codes. I edited the config.php file with my own information. But do you know the reason I got this error? Note: I get an error like this when a second user is online. The online user does not appear. You can reach for a reply at oglcn007@gmail.com. Thx
Fatal error: Uncaught TypeError: mysqli_fetch_assoc(): Argument #1 ($result) must be of type mysqli_result, bool given in C:xampphtdocschatphpdata.php:7 Stack trace: #0 C:xampphtdocschatphpdata.php(7): mysqli_fetch_assoc(false) #1 C:xampphtdocschatphpusers.php(11): include_once('C:\xampp\htdocs…') #2 {main} thrown in C:xampphtdocschatphpdata.php on line 7
how do i sort user in the user.php by incoming_msg_id
if you find this error again just replace line 14 in data.php file with ($outgoing_id == isset($row2['outgoing_msg_id'])) ? $you = "You: " : $you = "";
BTW CodingNepal your work is amazing.
You meant when you uploaded it to an online server, there you're getting this right?
I think you changed the PHP codes so you're facing these errors.
This error you faced because you've written dbname or dbpass or dbuser name incorrectly in config.php. But if you were written all things correctly then delete the current database and create another one because this is a free hosting and sometimes you get an error even if you did everything perfectly.
Ok. I'll do it
What's the error? Can you tell me?
Ok. I'll do it
Have you got any error?
Hi
HELLO
message not send
Hi codingNepal can You include the sound .mp3 for the notification in your chatapp ???
pls vscode dont allow me to code in php pls help me!!!!!!!!!!!!!!!!!!!
setup your seetings.json in visual studio code
Hi, can you put a sound for the notification ?
Brother, I have a problem! All details are perfect, but the connection was not a success.
The Error: "Warning:mysqli_connect(): (HY000/1045): ProxySQL Error: Access denied for user 'id16130301_tawfik'@'2a02:4780:bad:f00d::3' (using password: YES)"
Please help me. How can I solve this?
you can reinstall your xampp, this is localhost database problem
Warning: Trying to access array offset on value of type null in C:xampphtdocsChatAppphpdata.php on line 14
Warning: Trying to access array offset on value of type null in C:xampphtdocsChatAppphpdata.php on line 14
Warning: Trying to access array offset on value of type null in C:xampphtdocsChatAppphpdata.php on line 14
Warning: Trying to access array offset on value of type null in C:xampphtdocsChatAppphpdata.php on line 14
Warning: Trying to access array offset on value of type null in C:xampphtdocsChatAppphpdata.php on line 14
Its showing this i wanted the reference code but its not working idk why its showing this i ve downloaded it today 2 / 22 /2021 ( can you help me please )
Why is this showing something like XAMP / some folder
can you help me idk why i am getting this
It is…I created a folder with images name inside php folder to save users uploaded images…please check again
Did you follow every steps that I mentioned above?
You're most welcome 🙂
Thank you too much 🙂
You're welcome 🙂
This work is really fire! Thank you so much. CodingNepal.
Warning: mysqli_num_rows() expects parameter 1 to be mysqli_result, boolean given in C:xampphtdocsChatAppphpsignup.php on line 11
Something went wrong. Please try again!
There is no images inside php/images
Sorry but it's true
This comment has been removed by the author.
Codes now updated. Please download files again from the same link.
Codes now updated. Please download files again from the same link.
Codes now updated. Please download files again from the same link.
Codes now updated. Please download files again from the same link.
Codes now updated. Please download files again from the same link.
Codes now updated. Please download files again from the same link.
Codes now updated. Please download files again from the same link.
Notice: Undefined index: incoming_id in C:xampphtdocsChatAppphpget-chat.php on line 6
Warning: mysqli_num_rows() expects parameter 1 to be mysqli_result, bool given in C:xampphtdocsChatAppphpget-chat.php on line 12
No messages are available. Once you send message they will appear here.
Notice: Undefined index: incoming_id in C:xampphtdocsChatAppphpget-chat.php on line 6
Warning: mysqli_num_rows() expects parameter 1 to be mysqli_result, bool given in C:xampphtdocsChatAppphpget-chat.php on line 12
No messages are available. Once you send message they will appear here.
Warning: Trying to access array offset on value of type null in C:xampphtdocsChatAppphpdata.php on line 14
please help
Warning: Undefined array key "incoming_id" in E:xampphtdocsChatAppphpget-chat.php on line 6
Giving error' message When open file chat.php?user_id=….
⏬⏬⏬⏬⏬⏬⏬
Warning: mysqli_num_rows() expects parameter 1 to be mysqli_result, boolean given in /storage/emulated/0/htdocs/chatapp/chatapp/php/get-chat.php on line 12
Your Sql query is not working properly check it again.
Hey, when I go to open the conversation, the messages do not appear and I appear to say that there are errors on line 6 and 12 (get-chat.php) and a fatal error. How can I solve?
You're welcome 🙂
sir is ko hum apny project ma use kar sakte ha koi issue tu nh ha
for example reporting or copy right code
Yes, you can use and there is no copyright issue.
If we use it for business purpose then any copyright issue
No you can use it.
Database connection errorProxySQL Error: Access denied for user ‘ id17989764_vn’@’2a02:4780:bad:f00d::4’ (using password: YES)All input fields are required!
This error message is coming. please help
Hello coding nepal,
I am trying to do but the main problem is coming that when i click continue chat it is not working
Please try again. Maybe you deleted images folder which is inside ChatApp>php
even i am getting the same error although the image folder is still there inside the php folder
Thanks bruh
Ya, it’s amazing
Giving a Eror massage when giving image
Warning: move_uploaded_file(images/1613574012IMG-5f8954caa02539.76436861.jpg): failed to open stream: No such file or directory in G:aiman studyhtdocsnew teamregisterChatAppphpsignup.php on line 27
Warning: move_uploaded_file(): Unable to move 'G:aiman studytmpphpBCBB.tmp' to 'images/1613574012IMG-5f8954caa02539.76436861.jpg' in G:aiman studyhtdocsnew teamregisterChatAppphpsignup.php on line 27
have you enable fopen php extension?