 Hey friends, today in this you’ll learn how to create a Fully Responsive Vertical Timeline Design using only HTML & CSS. In the earlier blog, I have shared how to create a Responsive Testimonials Section using only HTML & CSS and now it’s time to create a Vertical Timeline using only HTML & CSS. This is a requested design of our one subscriber so if you also want a video or blog on any coding-related topic then you can comment on our YouTube videos or blogs.
Hey friends, today in this you’ll learn how to create a Fully Responsive Vertical Timeline Design using only HTML & CSS. In the earlier blog, I have shared how to create a Responsive Testimonials Section using only HTML & CSS and now it’s time to create a Vertical Timeline using only HTML & CSS. This is a requested design of our one subscriber so if you also want a video or blog on any coding-related topic then you can comment on our YouTube videos or blogs.
Generally, A timeline is a chart listing the important events for progressive years within a particular historical time. The vertical timeline is navigated with a vertical line and moves vertically when you scroll it. Nowadays, every website has its own timeline to display a particular event because a timeline is also a part of web design and it is a perfect way to show important historical events.
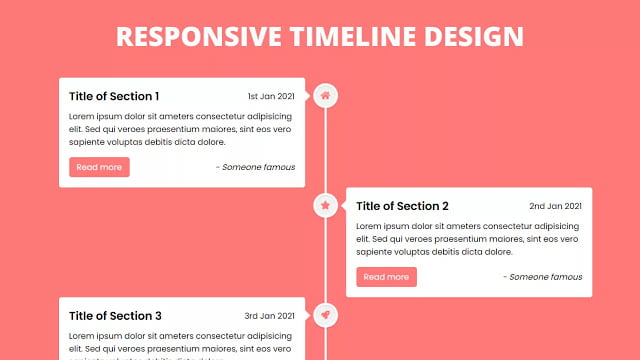
In our Vertical Timeline Design, as you can see in the preview image, there is a vertical timeline where we have perfectly shown the title, description, date, and writer name of the particular event. At the center of the design, there is a vertical white line with icons, and each icon points to its related event and there is a total of six events but you can easily add more.
At the last of the timeline, there is a scroll-up icon so you can easily reach the top of the page by just clicking on this icon. The best things about this timeline are responsive, mobile-friendly, and it is created using only HTML & CSS.
Video Tutorial of Responsive Vertical Timeline Design
In the video tutorial, you have seen our vertical timeline and its responsiveness. I already told you this is a pure CSS program so if you’re a beginner in web designing then you can also easily understand the codes of this design and can also create this type of timeline or something else.
To create this timeline and to make it responsive, I used CSS flexbox property and you can also create this timeline using float – left/right but this is an old styling method and nowadays no one uses it because using flexbox we can easily alignment an element.
You might like this:
Responsive Vertical Timeline Design [Source Codes]
To create this program [Vertical Timeline Design]. First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes into your file. You can also download the source code files of this timeline design from the below download button.
First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Remember, you’ve to create a file with .html extension.
<!DOCTYPE html>
<!-- Created By CodingNepal - www.codingnepalweb.com -->
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Responsive Timeline Design | CodingNepal</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"/>
</head>
<body>
<div class="wrapper">
<div class="center-line">
<a href="#" class="scroll-icon"><i class="fas fa-caret-up"></i></a>
</div>
<div class="row row-1">
<section>
<i class="icon fas fa-home"></i>
<div class="details">
<span class="title">Title of Section 1</span>
<span>1st Jan 2021</span>
</div>
<p>Lorem ipsum dolor sit ameters consectetur adipisicing elit. Sed qui veroes praesentium maiores, sint eos vero sapiente voluptas debitis dicta dolore.</p>
<div class="bottom">
<a href="#">Read more</a>
<i>- Someone famous</i>
</div>
</section>
</div>
<div class="row row-2">
<section>
<i class="icon fas fa-star"></i>
<div class="details">
<span class="title">Title of Section 2</span>
<span>2nd Jan 2021</span>
</div>
<p>Lorem ipsum dolor sit ameters consectetur adipisicing elit. Sed qui veroes praesentium maiores, sint eos vero sapiente voluptas debitis dicta dolore.</p>
<div class="bottom">
<a href="#">Read more</a>
<i>- Someone famous</i>
</div>
</section>
</div>
<div class="row row-1">
<section>
<i class="icon fas fa-rocket"></i>
<div class="details">
<span class="title">Title of Section 3</span>
<span>3rd Jan 2021</span>
</div>
<p>Lorem ipsum dolor sit ameters consectetur adipisicing elit. Sed qui veroes praesentium maiores, sint eos vero sapiente voluptas debitis dicta dolore.</p>
<div class="bottom">
<a href="#">Read more</a>
<i>- Someone famous</i>
</div>
</section>
</div>
<div class="row row-2">
<section>
<i class="icon fas fa-globe"></i>
<div class="details">
<span class="title">Title of Section 4</span>
<span>4th Jan 2021</span>
</div>
<p>Lorem ipsum dolor sit ameters consectetur adipisicing elit. Sed qui veroes praesentium maiores, sint eos vero sapiente voluptas debitis dicta dolore.</p>
<div class="bottom">
<a href="#">Read more</a>
<i>- Someone famous</i>
</div>
</section>
</div>
<div class="row row-1">
<section>
<i class="icon fas fa-paper-plane"></i>
<div class="details">
<span class="title">Title of Section 5</span>
<span>5th Jan 2021</span>
</div>
<p>Lorem ipsum dolor sit ameters consectetur adipisicing elit. Sed qui veroes praesentium maiores, sint eos vero sapiente voluptas debitis dicta dolore.</p>
<div class="bottom">
<a href="#">Read more</a>
<i>- Someone famous</i>
</div>
</section>
</div>
<div class="row row-2">
<section>
<i class="icon fas fa-map-marker-alt"></i>
<div class="details">
<span class="title">Title of Section 6</span>
<span>6th Jan 2021</span>
</div>
<p>Lorem ipsum dolor sit ameters consectetur adipisicing elit. Sed qui veroes praesentium maiores, sint eos vero sapiente voluptas debitis dicta dolore.</p>
<div class="bottom">
<a href="#">Read more</a>
<i>- Someone famous</i>
</div>
</section>
</div>
</div>
</body>
</html>
Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. Remember, you’ve to create a file with .css extension.
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
html{
scroll-behavior: smooth;
}
body{
background: #ff7979;
}
::selection{
color: #fff;
background: #ff7979;
}
.wrapper{
max-width: 1080px;
margin: 50px auto;
padding: 0 20px;
position: relative;
}
.wrapper .center-line{
position: absolute;
height: 100%;
width: 4px;
background: #fff;
left: 50%;
top: 20px;
transform: translateX(-50%);
}
.wrapper .row{
display: flex;
}
.wrapper .row-1{
justify-content: flex-start;
}
.wrapper .row-2{
justify-content: flex-end;
}
.wrapper .row section{
background: #fff;
border-radius: 5px;
width: calc(50% - 40px);
padding: 20px;
position: relative;
}
.wrapper .row section::before{
position: absolute;
content: "";
height: 15px;
width: 15px;
background: #fff;
top: 28px;
z-index: -1;
transform: rotate(45deg);
}
.row-1 section::before{
right: -7px;
}
.row-2 section::before{
left: -7px;
}
.row section .icon,
.center-line .scroll-icon{
position: absolute;
background: #f2f2f2;
height: 40px;
width: 40px;
text-align: center;
line-height: 40px;
border-radius: 50%;
color: #ff7979;
font-size: 17px;
box-shadow: 0 0 0 4px #fff, inset 0 2px 0 rgba(0,0,0,0.08), 0 3px 0 4px rgba(0,0,0,0.05);
}
.center-line .scroll-icon{
bottom: 0px;
left: 50%;
font-size: 25px;
transform: translateX(-50%);
}
.row-1 section .icon{
top: 15px;
right: -60px;
}
.row-2 section .icon{
top: 15px;
left: -60px;
}
.row section .details,
.row section .bottom{
display: flex;
align-items: center;
justify-content: space-between;
}
.row section .details .title{
font-size: 22px;
font-weight: 600;
}
.row section p{
margin: 10px 0 17px 0;
}
.row section .bottom a{
text-decoration: none;
background: #ff7979;
color: #fff;
padding: 7px 15px;
border-radius: 5px;
/* font-size: 17px; */
font-weight: 400;
transition: all 0.3s ease;
}
.row section .bottom a:hover{
transform: scale(0.97);
}
@media(max-width: 790px){
.wrapper .center-line{
left: 40px;
}
.wrapper .row{
margin: 30px 0 3px 60px;
}
.wrapper .row section{
width: 100%;
}
.row-1 section::before{
left: -7px;
}
.row-1 section .icon{
left: -60px;
}
}
@media(max-width: 440px){
.wrapper .center-line,
.row section::before,
.row section .icon{
display: none;
}
.wrapper .row{
margin: 10px 0;
}
}
That’s all, now you’ve successfully created a Responsive Vertical Timeline Design using only HTML & CSS. If your code doesn’t work or you’ve faced any error/problem then please download the source code files from the given download button. It’s free and a .zip file will be downloaded then you’ve to extract it.











Nah, I can’t understand how can someone make this much I literally search any template I get it thanks coding nepal love you ❤.
You’re most welcome. Keep visiting <3
thanks a ton.can i use it this for my project?
Yes, you can use it
Thanks a lot bro
Thank you for everything on this awesome blog. I definitely recommend.
You’re most welcome 🙂
Bro if you email me here – [email protected] or contact me from our contact page then definitely I'll send you the codes.
Hello
CAn u creaate a video of creating subcribe button on html website. Like yours:)
Thanks